请问大家 vue3 reactive 是不是能被ref平替?
请问这个存在的必要是什么呢?
reactive 能监听深层次的数组 对象增加 删除 和 通过索引修改值
但是这个ref 也同样可以做到 
甚至 reactive 还不能在基本数据类型中使用
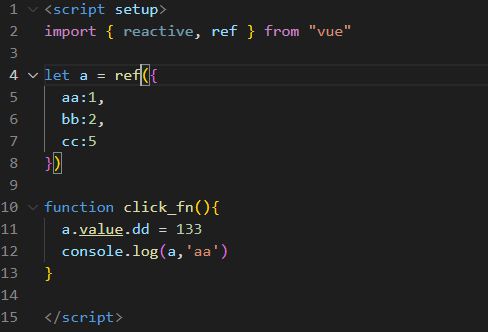
难道用reactive 的目的 只是为了少写一个.value吗?
回答:
看看这篇文章:[Vue3 中有场景是 reactive 能做而 ref 做不吗?](Vue3 中有场景是 reactive 能做而 ref 做不吗?)
回答:
ref 本身不具备处理引用数据类型的响应式,它在底层也是调用了 reactive
回答:
function ref(initialValue) { // 创建一个响应式对象
const value = reactive({
value: initialValue
});
// 添加一个 .value 属性,用于访问和修改值
Object.defineProperty(value, 'value', {
get() {
track(value, 'value');
return value._value;
},
set(newValue) {
if (newValue !== value._value) {
value._value = newValue;
trigger(value, 'value');
}
}
});
return value;
}
看看这个
以上是 请问大家 vue3 reactive 是不是能被ref平替? 的全部内容, 来源链接: utcz.com/p/934807.html