bilibili的视频播放如何实现?
问题描述
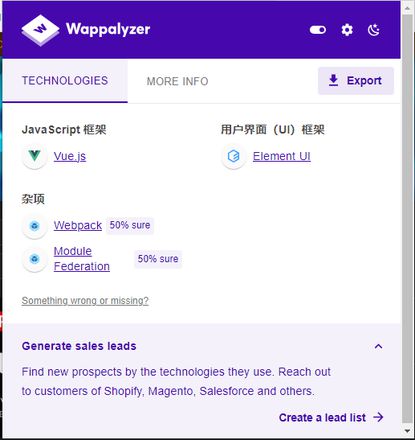
bilibili的视频播放器除了Vue都用到了什么技术栈或者怎么实现的
问题出现的环境背景及自己尝试过哪些方法
我今天想要模仿bilibili来写一个视频播放器,但是我写到有关播放/暂停功能时候遇到了一些问题:在Vue3里因为setup是在创建虚拟DOM之前执行的,所以我无法在setup中访问相关DOM节点(<video>)的相关属性,以至于我无法通过监听video的属性来实现响应式。后来我去B站的web端看它的代码后我发现好像并不是我想的那样使用v-if或者v-show的方法来动态渲染,当我切换播放和暂停状态时候它的svg是没有发生变化的而是其中一个class类发生了变化,但是我并没有在开发者工具里找到这个类具体是什么,还望有大佬来指点一二。
回答:
<template><video ref="videoRef"></video>
</template>
<script setup>
import { ref, onMounted } from 'vue';
const videoRef = ref(null);
onMounted(() => {
// 在这里用 videoRef.value
});
</script>
动态样式:
<svg :class="isPlaying ? 'play-class' : 'pause-class'"></svg>b站用的技术
回答:
bilibili的视频播放器除了Vue都用到了什么技术栈或者怎么实现的---
播放器的水就很深了,视频资源首先得符合video的要求,其他的就是辅助加各种基本控制了,有那个时间,只是看他的页面样式啥的,还不如自己手动实现一个,看自己的demo和他的差距有多大;他的弹幕处理技术,纯前端几乎是无能为力;
以上是 bilibili的视频播放如何实现? 的全部内容, 来源链接: utcz.com/p/934803.html