可以实现vscode网页版这个样子的吗?
https://vscode.dev/,想在项目里实现这种类似功能,但是我的需求是打开本地的一个文件,可以把文件内容渲染到页面上,然后修改文件的内容,并且可以保存,他这个vscode官网就可以做到这个效果,把本地文件打开然后修改里面的内容,然后本地的文件也就被修改了,但是这个只能打开.html这种类型的文件,有办法可以连doc那种的也可以吗?有没有大佬的代码可以看一下,比较萌新
回答:
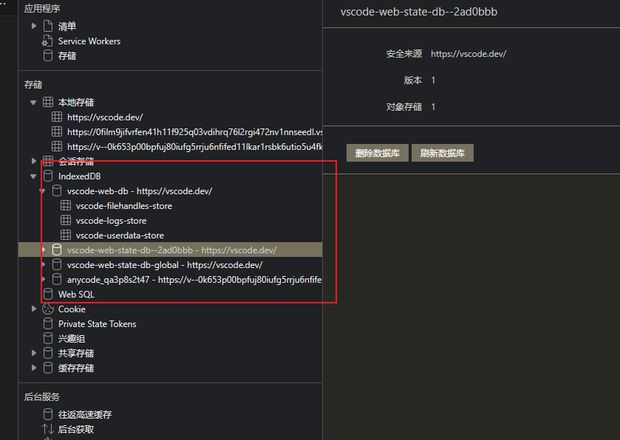
读取与保存用的Blob于File的api, 中间用的IndexedDB数据库:
回答:
或许用 File System Access API?
回答:
用 Monaco Editor
const editor = monaco.editor.create(document.getElementById('container'), {
value: '加载文件...',
language: 'plaintext'
});
document.getElementById('fileInput').addEventListener('change', function() {
const file = this.files[0];
const reader = new FileReader();
reader.onload = function() {
editor.setValue(reader.result);
};
reader.readAsText(file);
});
document.getElementById('saveButton').addEventListener('click', function() {
const content = editor.getValue();
const blob = new Blob([content], { type: 'text/plain' });
const url = URL.createObjectURL(blob);
const a = document.createElement('a');
a.href = url;
a.download = 'file.txt';
a.click();
});
以上是 可以实现vscode网页版这个样子的吗? 的全部内容, 来源链接: utcz.com/p/934801.html