vscode打开vue出现了错误

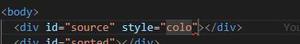
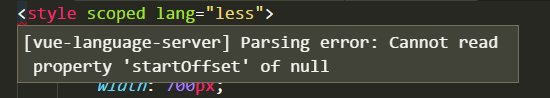
在其他文件下都没这个问题,这个文件下莫名其妙多了这样一个错误,在STYLE标签下这样一个红色波浪线
强迫症感觉很难受
请问谁知道这个玩意的原因么,如何去掉?
回答:
vetur 插件最新版加入了模板错误检测功能,
下面是更新日志
Add vetur.validation.template option to toggle vue-html validation using eslint-plugin-vue@beta. #235 and #257.解决办法:
在配置文件里加一行
"vetur.validation.template": false即可
以上是 vscode打开vue出现了错误 的全部内容, 来源链接: utcz.com/p/188775.html