details、summary如何自定义点击范围?
看到有大佬利用标签details、summary写了一棵树,https://segmentfault.com/a/1190000043966941,于是我借用下,改成的 tree table,但是目前点击整行都能触发展开或关闭,我希望只能够点击行最前面的图标才触发显示隐藏,改怎么弄呢?
回答:
改了一下,好像可行,在summary中额外添加了一层span,然后阻止这个span的默认行为,提高那个展开图标的层级,这样在点击展开图标就不受影响
.tree summary::before{ position: relative;
z-index: 2;
cursor: pointer
}
.tree summary span::before{
content:'';
position: absolute;
left: 0;
right: 0;
height: 46px;
}
tree.addEventListener('click', function(ev){ if (ev.target.tagName === 'SPAN') {
ev.preventDefault()
}
})
https://codepen.io/xboxyan/pen/poqzORW
回答:
html 的一般来说就是阻止默认事件和阻止冒泡来实现
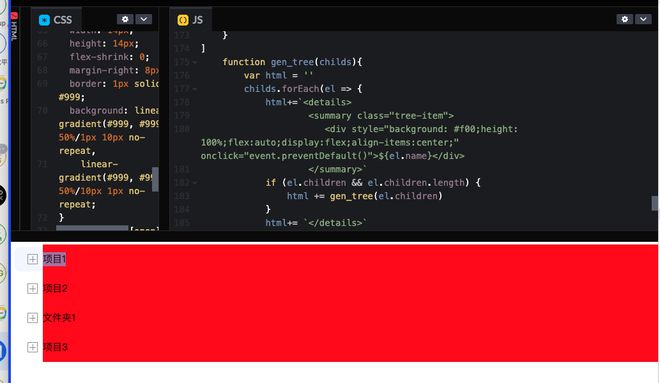
<div style="background: #f00" onclick="event.preventDefault()">${el.name}</div>通过这个代码,可以实现名称区域点击不会展开收起,所以只要扩大这个区域

这样,整个红色区域都无法触发展开收起了
以上是 details、summary如何自定义点击范围? 的全部内容, 来源链接: utcz.com/p/934789.html





