cesium官网实例在项目中运行出错?
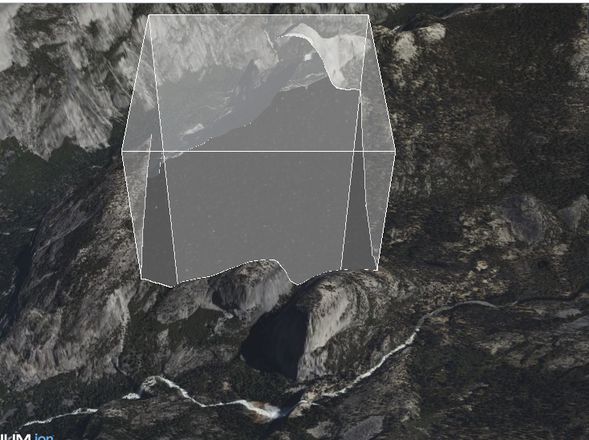
官方网站上的实例在项目中运行出错?示例:
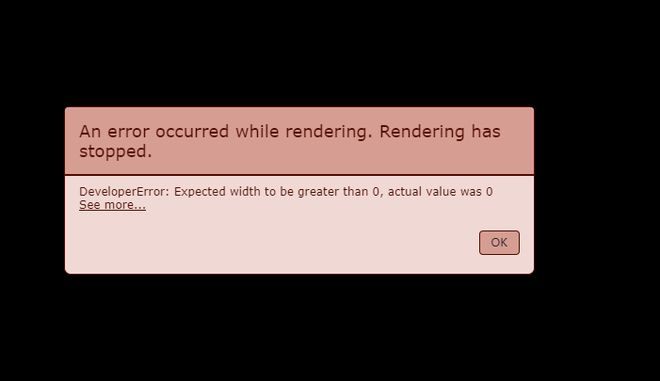
错误:
请问是什么原因?
代码如下:
const init = () => { const viewer = new Cesium.Viewer("cesium_container", {
skyAtmosphere: false,
shouldAnimate: true,
terrain: Cesium.Terrain.fromWorldTerrain(),
scene3DOnly: true,
});
loadCesiumMan(viewer)
}
const loadCesiumMan = (viewer: Cesium.Viewer) => {
const globe = viewer.scene.globe;
const position = Cesium.Cartesian3.fromRadians(
-2.0862979473351286,
0.6586620013036164,
1400.0
);
const entity = viewer.entities.add({
position: position,
box: {
dimensions: new Cesium.Cartesian3(1400.0, 1400.0, 2800.0),
material: new Cesium.ColorMaterialProperty(Cesium.Color.WHITE.withAlpha(0.3)),
outline: true,
outlineColor: Cesium.Color.WHITE,
},
});
globe.depthTestAgainstTerrain = true;
globe.clippingPlanes = new Cesium.ClippingPlaneCollection({
modelMatrix: entity.computeModelMatrix(Cesium.JulianDate.now()),
planes: [
new Cesium.ClippingPlane(
new Cesium.Cartesian3(1.0, 0.0, 0.0),
-100.0
),
new Cesium.ClippingPlane(
new Cesium.Cartesian3(-1.0, 0.0, 0.0),
-100.0
),
new Cesium.ClippingPlane(
new Cesium.Cartesian3(0.0, 1.0, 0.0),
-100.0
),
new Cesium.ClippingPlane(
new Cesium.Cartesian3(0.0, -1.0, 0.0),
-100.0
),
],
edgeWidth: 1.0,
edgeColor: Cesium.Color.WHITE,
enabled: true,
});
globe.backFaceCulling = true;
globe.showSkirts = true;
viewer.trackedEntity = entity;
}
回答:
https://blog.csdn.net/qq_44701021/article/details/128689714
回答:
terrainProvider: Cesium.createWorldTerrain(),
回答:
这个方法Cesium.ClippingPlaneCollection。看错误信息说宽度应该大于0,但实际你那里的值是0
以上是 cesium官网实例在项目中运行出错? 的全部内容, 来源链接: utcz.com/p/934760.html