vue3+pinia+piniaPluginPersistedstate持久化sessionStorage缓存,页面中open一个新窗口,执行操作后更新pinia,两个窗口的数据不同步嘛?
vue3+pinia+piniaPluginPersistedstate持久化sessionStorage缓存,页面中某个按钮点击单独open一个浏览器新窗口,执行某些操作后,更新pinia数据,更新后主窗口和新窗口的pinia数据不同步嘛?

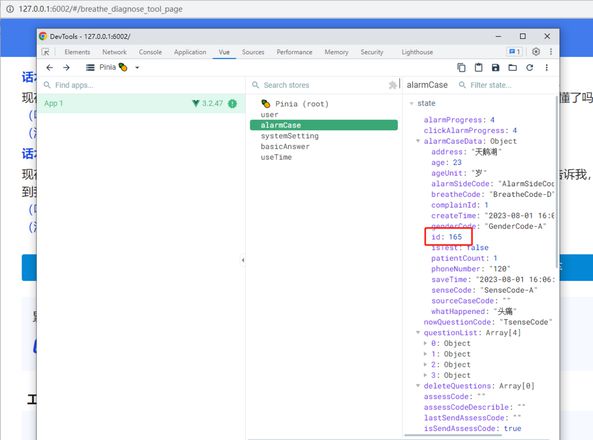
源窗口id已更新,之前打开的新窗口还是显示的新窗口打开时的id
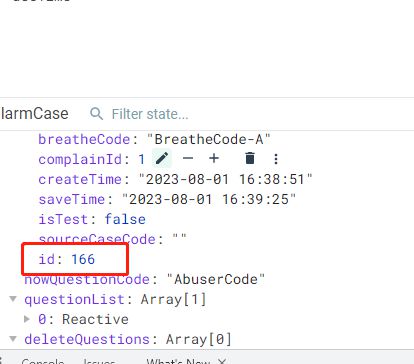
源窗口更新后的id值:
新窗口还是显示的新窗口打开时的id值:
如果不同步的话,请问有啥解决办法嘛?
回答:
不会同步。因为 sessionStorage 并不是响应式的,并且新窗口的 pinia 是一个新的实例,数据更新后不同的 pinia 实例之间并不能同步。若两个窗口之间需要通信,可通过如下示例实现:
// 源窗口发送数据dispatchEvent(new CustomEvent("hello", { detail: "我是一些数据" }));
// 新窗口接收数据
window.opener.addEventListener("hello", (event) => {
console.log("收到数据", e.detail);
});
// 新窗口发送数据
window.opener.dispatchEvent(new CustomEvent("hi", { detail: "我是一些数据" }));
// 源窗口接收数据
window.addEventListener("hi", (event) => {
console.log("收到数据", e.detail);
});
或者将 dispatchEvent 改为winodw.postMessage亦可。
需要注意的是,新窗口不能刷新,否则可能会导致无法通信。
回答:
1. main.js中:window.vueGlobalProperties = app.config.vueGlobalProperties;2. 子窗口中定义,将父窗口的pinia赋值给子窗口:
const parentPinia = window.opener.vueGlobalProperties.$pinia;
3. 可以通过监听父窗口store状态发生变化时,给子窗口发送事件的方式,实现同步更新。
// 新打开的子窗口
let NewWin = window.open(url);
// 父窗口监听pinia数据有变化时,更新子窗口
store.$subscribe(() => {
if (NewWin) {
NewWin.postMessage("updateStore")
}
})
// 子窗口接收更新事件
window.onMessage = event => {
if (event.data === "updateStore") {
store.$patch(parentPinia.state.value[k])
}
}
以上是 vue3+pinia+piniaPluginPersistedstate持久化sessionStorage缓存,页面中open一个新窗口,执行操作后更新pinia,两个窗口的数据不同步嘛? 的全部内容, 来源链接: utcz.com/p/934705.html