el-select 执行blur事件,为什么会触发2个focus事件?

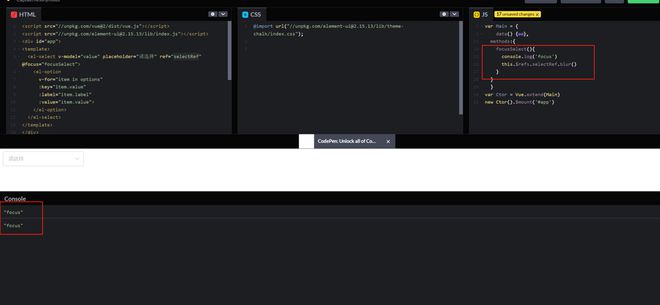
如图:el-select使用文档提供的focus事件和blur事件,当focus的时候执行blur,使其失去焦点收起下拉面板。但是执行了blur事件后,触发了2次focus,想问问原因,如何解决
业务需求是:点击下拉框的时候,根据条件判断是否要展开下拉面板,不用el-select的disabled禁止,所以用以上方式实现,但是有触发2个的问题
回答:
click点击事件包括两个过程,一个是鼠标按下,一个是鼠标抬起,其执行时机是抬起时执行。
对于el-select,鼠标按下会触发focus事件,此时会设置visible为true,紧接着你在focus事件中触发了组件的blur事件,blur事件中会将visible设置为false。当鼠标抬起的是时候回执行组件的click事件toggleMenu,在toggleMenu中判断menuVisibleOnFocus为false,会重新将visible设置为true,如果visible为true会执行focus事件,这也就是第二次执行。
解决办法:
1、可以监听visible-change事件,在事件中判断visible值,如果visible为true执行this.$refs.selectRef.blur()
2、可以监听click.native事件,在事件中判断this.$refs.selectRef.visible值,如果visible为true执行this.$refs.selectRef.blur()
以上是 el-select 执行blur事件,为什么会触发2个focus事件? 的全部内容, 来源链接: utcz.com/p/934674.html