接口传参怎么传多维数组,应该怎么传?
接口传参的时候需要给后端传的参数是数组
大概是这样的:
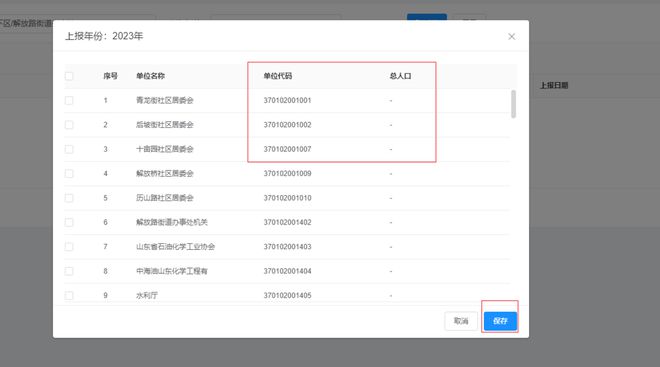
在这弹窗里面,点击弹窗下面的保存按钮调接口,需要把每一行的单位代码和总人口作为参数传过去,还要判断一下id,这条数据有id的话就传id,没有id的话就不传id 只传单位代码和总人口
// 这是点击保存的方法save() {
this.loading = true;
getReport({
year: this.yearData
})
.then(() => {
this.loading = false;
this.$message.success('上报成功');
this.updateVisible(false);
this.$emit('done');
})
.catch((e) => {
this.loading = false;
this.$message.error(e.message);
});
}
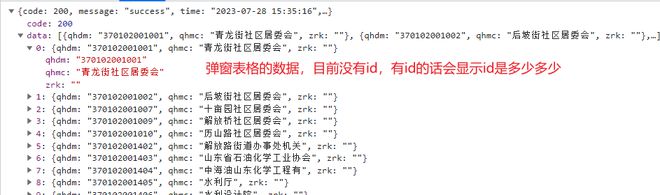
// 这个是弹窗里面表格的方法和接口async listAll() {
const data = await getZrkListAll({ year: this.yearData });
this.tableData = data;
}

请问接口传参应该怎么传多维数组,把每一行的单位代码和总人口传给后端,还有判断id应该怎么去操作呢?
回答:
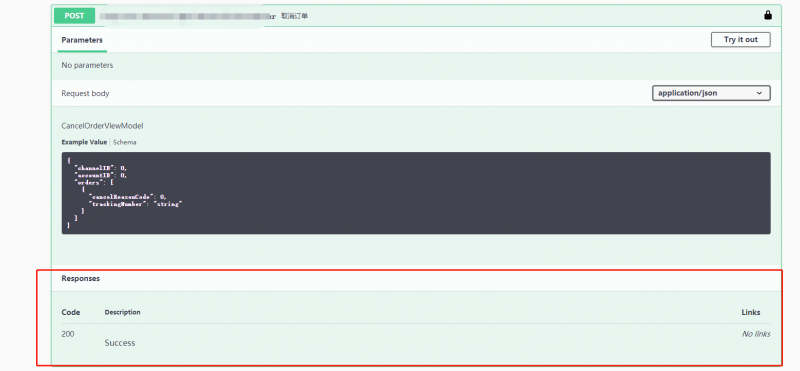
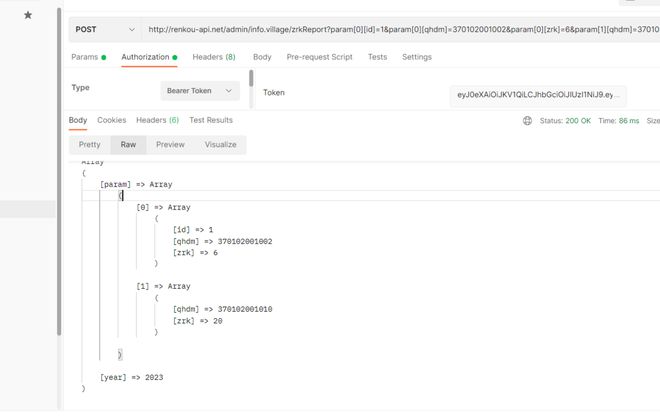
看你的postman截图,后端应该是PHP,对应参数转换成json格式如下:
{ "param": [{
"id": 1,
"qhdm": 370102001002,
"zrk": 6
}, {
"qhdm": 370102001010,
"zrk": 20
}],
"year": 2023
}
根据上述格式,遍历已选择数组构造参数即可:
getReport({ param: this.selectData.map((item) => {
const it = {
qhdm: item.qhdm,
zrk: item.zrk
};
if (item.id != null) {
it.id = item.id;
}
return it;
}),
year: 2023
}).then(() => {
// ...
}).catch(() => {
// ...
});
回答:
- 传数组就用 JSON 格式即可,业界通用,
JSON.stringify() - 具体数据格式,你要跟后端协商,或者按照他的规定来格式化
以上是 接口传参怎么传多维数组,应该怎么传? 的全部内容, 来源链接: utcz.com/p/934673.html