const app = createApp({})创建的应用,如何通过app调用里面方法?
app = createApp({ methods:{
init(){
console.log("init");
}
}
})
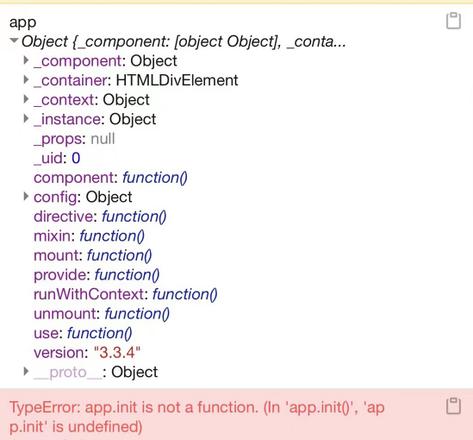
现在想通过app调用init方法,现在用app.init()会提示如下错误,之前用app = new Vue({})这种形式定义,是可以通过app.init()直接调用的,应该怎么修改呢?
app打印结果 
回答:
vue3 中语法没有这种调用方式
官网对参数的描述是:function createApp(rootComponent: Component, rootProps?: object): App
第一个参数是根组件,而不是配置对象,配置对象是 vue2 的写法(虽然 3 也兼容),但是既然用 3 那建议按 3 的规范,vue3 中初始化可以:
// main.jsimport { createApp } from 'vue'
import App from './App.vue'
const app = createApp(App)
<!-- App.vue组件 --><template>
<div>
<button @click='init'>点我触发init</button>
</div>
</template>
<script>
import { ref, onMounted } from 'vue';
export default {
setup() {
// 如果题主是需要初始化函数,就在组件挂载后执行
onMounted(() => {
init()
});
// 如果题主的意思只是想要调用普通的方法
function init() {
console.log('init')
}
return {
// 可以在这里返回,组件中就能调用了
init
};
}
}
</script>
以上是 const app = createApp({})创建的应用,如何通过app调用里面方法? 的全部内容, 来源链接: utcz.com/p/934670.html