vue3+vite+ts get请求正常,post请求403?

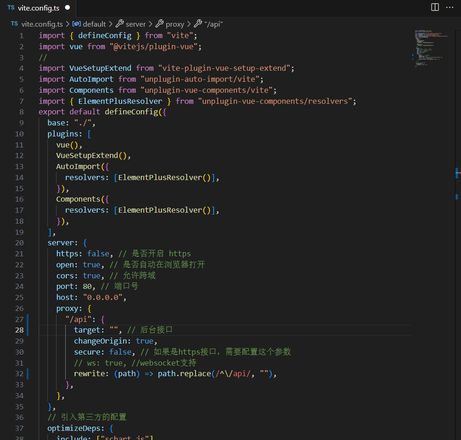
import { defineConfig } from "vite";import vue from "@vitejs/plugin-vue";
//
import VueSetupExtend from "vite-plugin-vue-setup-extend";
import AutoImport from "unplugin-auto-import/vite";
import Components from "unplugin-vue-components/vite";
import { ElementPlusResolver } from "unplugin-vue-components/resolvers";
export default defineConfig({
base: "./",
plugins: [
vue(),
VueSetupExtend(),
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
server: {
https: false, // 是否开启 https
open: true, // 是否自动在浏览器打开
cors: true, // 允许跨域
port: 80, // 端口号
host: "0.0.0.0",
proxy: {
"/api": {
target: "", // 后台接口
changeOrigin: true,
secure: false, // 如果是https接口,需要配置这个参数
// ws: true, //websocket支持
rewrite: (path) => path.replace(/^\/api/, ""),
},
},
},
// 引入第三方的配置
optimizeDeps: {
include: ["schart.js"],
},
});
回答:
优先通过 postman 等接口调试工具,确定你调用的目标接口时允许 post 请求的。
另外就是返回 403 表示当前请求没有权限,所以也需要确认请求所携带的 token 是否有对应的操作权限。
回答:
GET 正常,那么多半网络没问题,代理服务器也没问题。
POST 403,很可能是后端返回的就是 403。
检查问题要从头查到尾,学会用多种工具互相配合。比如直接用 postman、curl、httpie 等工具,可以绕过浏览器的限制,更好的调试后端接口。
回答:
接口响应了,证明代理没问题。你看看为啥返回403?,http请求头,是不是要添加一个jwt这种的。你得问后端了
回答:
在network里看下 实际请求是否是options 如果是需要后端处理下options
某些情况下post请求前浏览器会先发送一次options预请求
以上是 vue3+vite+ts get请求正常,post请求403? 的全部内容, 来源链接: utcz.com/p/934654.html







