为什么 ant desgin vue 的 placeholder 没有起作用?
我想实现的是「先加载小图」点击预览之后「才会加载显示大图」
所以我用了下面的代码
<template> <a-space :size="12">
<a-image :width="200"
:src="`https://zos.alipayobjects.com/rmsportal/jkjgkEfvpUPVyRjUImniVslZfWPnJuuZ.jpg?${random}`">
<template #placeholder>
<a-image
src="https://zos.alipayobjects.com/rmsportal/jkjgkEfvpUPVyRjUImniVslZfWPnJuuZ.jpg?x-oss-process=image/blur,r_50,s_50/quality,q_1/resize,m_mfit,h_200,w_200"
:width="200" :preview="false" />
</template>
</a-image>
<a-button type="primary" @click="random = Date.now()">reload</a-button>
</a-space>
</template>
<script lang="ts" setup>
import { ref } from 'vue';
const random = ref();
</script>

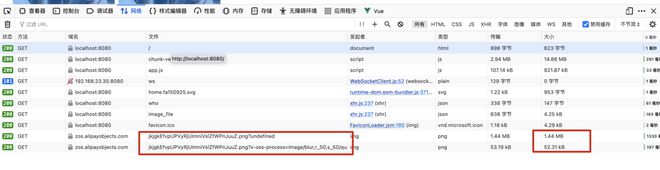
但是结果居然是两个图片一起加载
回答:
我知道了,是我用错了,应该这样用
<template> <a-image :width="200" src="https://aliyuncdn.antdv.com/logo.jpg" :preview="{
src: 'https://zos.alipayobjects.com/rmsportal/jkjgkEfvpUPVyRjUImniVslZfWPnJuuZ.jpg',
}" />
</template>
以上是 为什么 ant desgin vue 的 placeholder 没有起作用? 的全部内容, 来源链接: utcz.com/p/934651.html









