请教一个vuetify的问题?
我在使用vue3的vuetify组件库 我在使用他的snackbar组件 他没有类似于element或者ant的 函数式调用 很不方便。
所以想二次封装一下 支持函数式调用
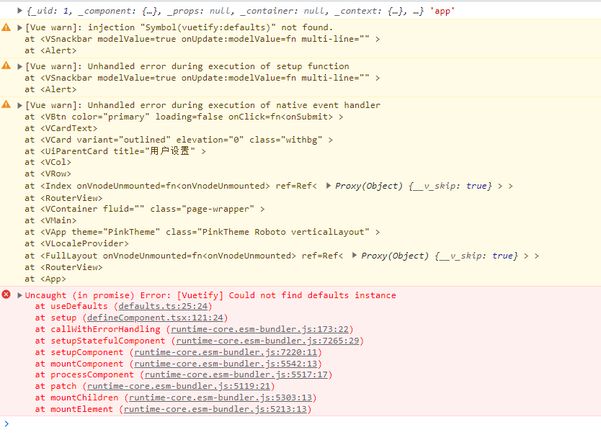
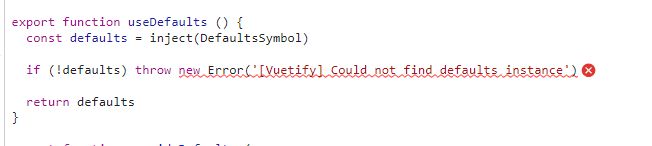
目前遇到了个报错
import { createApp } from 'vue';import snackBar from './Alert.vue';
export const VSnackBar = () => {
const app = createApp(snackBar);
const div = document.createElement('div');
document.body.appendChild(div);
app.mount(div);
console.log(app);
};


如果不使用这个vuetify的组件 随便自定个内容都不报错 会挂载成功。
以上是 请教一个vuetify的问题? 的全部内容, 来源链接: utcz.com/p/934645.html









