如何让树形结构数据选中某一级后,下一级的的数据不让展示了?
<el-col v-bind="styleResponsive ? { lg: 6, md: 12 } : { span: 6 }"> <el-form-item label="所属区划:">
<ele-tree-select
ref="qhRef"
v-model="where.qhdm"
:lazy="true"
placeholder="请选择"
:load="loadNode"
/>
</el-form-item>
</el-col>
// 懒加载 loadNode(node, resolve) {
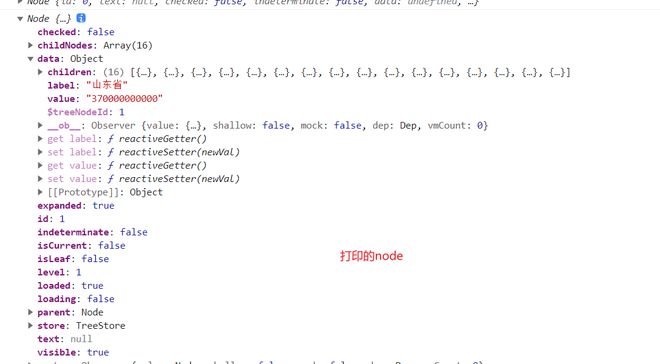
console.log(node);
if (!node.data) {
resolve([
{
label: this.$store.state.user.info.qhmc,
value: this.$store.state.user.info.qhdm
}
]);
} else {
listQhJsSon(node.data.value)
.then((list) => {
resolve(list);
})
.catch((e) => {
this.$message.error(e.message);
});
}
}
上面是相关的代码
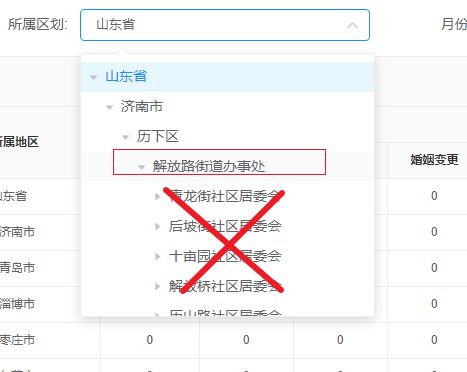
这种的树形下拉怎么让它指定展示到某一级的数据,然后下一级的数据就不进行展示,反正下一级不让选择就好了

比如说就让数据展示到 解放路街道办事处这一层级的话,它下面的数据就不进行展示了。
请问这应该怎么去做呢,选择什么为判断条件呢
回答:
第一种可以根据层级数node.level 来判断,到第3层的时候空
if (node.level > 3) return resolve([])第二种,如果当前节点数据有属性标识,比如省市县这种类型的来判断是否需要加载数据。
回答:
1、禁止选择是为数据添加disabled属性
2、不显示是直接删除这个数据
回答:
通过你选的层级或者数据来判断,比如你这里的level = 4,那么在展开开的函数中写逻辑
<el-tree :indent="0"
:data="setAllTree"
ref="tree"
class="tree-line"
node-key="id"
:props="props"
:expand-on-click-node="false"
lazy
:load="loadNode"
@node-click="handleNodeClick"
>
loadNode(node, resolve) {
if (node.level === 1) {
// 其他的请求......
} else if (node.level === 4) {
resolve([]); // 关闭请求
} else {
resolve([]);
}
},
你也可以在node.data中获取当前展开的数据,来判断是否需要展示
回答:
思路
跟楼上兄弟一样思路,你这个树走的是接口,接口一定要带着用户信息,用户所在的层级这些参数跑。把组织树做一个父组件,用户登录就获取他的层级信息。不同层级人看不同的数据。
让后台处理原因
因为我们也在做类似功能,开始想让前台处理,但是我们是一个省、地市、区县、街道、片区(网格)。
前台处理弊端
1、要拉出整个组织树的数据,虽然可以做全省一层层的请求数据,但是比用户所在层级开始请求数据还是要慢,且也不人性化。
所以我们直接在初始化页面的时候就获取用户会话存储数据,拿到用户基本信息,丢在组织树组件里。就满足不同人看他所在层级或子级数据了。
回答:
loadNode(node, resolve) { console.log(node);
if (!node.data) {
resolve([
{
label: this.$store.state.user.info.qhmc,
value: this.$store.state.user.info.qhdm
}
]);
} else {
// 检查节点的深度
if (node.level < 2) {
listQhJsSon(node.data.value)
.then((list) => {
resolve(list);
})
.catch((e) => {
this.$message.error(e.message);
});
} else {
// 如果节点的深度大于或等于2,那么就不加载子节点
resolve([]);
}
}
}
以上是 如何让树形结构数据选中某一级后,下一级的的数据不让展示了? 的全部内容, 来源链接: utcz.com/p/934641.html