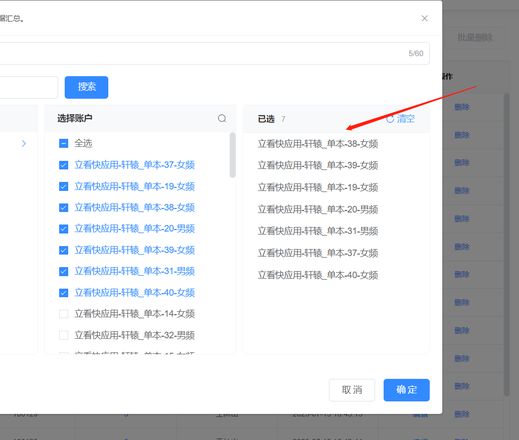
elemenui 多选框的已选列表如何实现向倒叙展示??
请问一下 每次添加的时候是在头部添加的 然后全选之后 取消一个 再去选择也是往头部添加 应该怎么做
<el-checkbox-group v-model="checkedValues"> <el-checkbox v-for="item in options" :label="item.advertiser_id" :key="item.advertiser_id">{{
item.name
}}</el-checkbox>
</el-checkbox-group>
data = [
{
"advertiser_id": "1704697022997511",
"name": "轩辕-物理-01(广州)",
"is_auth": 1
},
{
"advertiser_id": "1742749090922510",
"name": "轩辕-北京-康子豪-考研1元-20",
"is_auth": 1
},
{
"advertiser_id": "1742748983653389",
"name": "轩辕-北京-康子豪-考研-13",
"is_auth": 1
},
{
"advertiser_id": "1742749088674829",
"name": "轩辕-北京-康子豪-考研-16",
"is_auth": 1
},
{
"advertiser_id": "1742749089812557",
"name": "轩辕-北京-康子豪-考研-18",
"is_auth": 1
}
]

回答:
<template> <div>
<el-checkbox-group v-model="checkedValues">
<el-checkbox v-for="item in options" :label="item" :key="item">{{ item }}</el-checkbox>
</el-checkbox-group>
<el-button @click="selectAll">全选</el-button>
<el-button @click="unselectAll">全不选</el-button>
</div>
</template>
<script>
export default {
data() {
return {
options: ['Apple', 'Orange', 'Banana'],
checkedValues: []
}
},
methods: {
selectAll() {
this.checkedValues = [...this.options].reverse();
},
unselectAll() {
this.checkedValues = [];
}
},
watch: {
checkedValues: {
handler(newVal, oldVal) {
if (newVal.length > oldVal.length) {
let newElement = newVal.find(item => !oldVal.includes(item));
this.checkedValues = this.checkedValues.filter(item => item !== newElement);
this.checkedValues.unshift(newElement);
}
},
deep: true
}
}
}
</script>
以上是 elemenui 多选框的已选列表如何实现向倒叙展示?? 的全部内容, 来源链接: utcz.com/p/934615.html







