vue3的el-table操作列的更多按钮使用el-dropdown出现el-dropdown_item被el-table遮挡的现象怎么办?
vue3的el-table操作列的更多按钮使用el-dropdown,由于body设置zoom,所以dropdown必须使用teleported:false固定定位,却出现el-dropdown_item被el-table遮挡的现象怎么办?
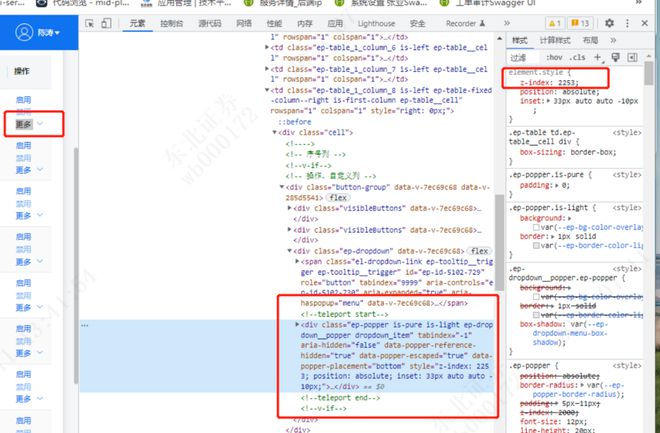
已经给el-table的每一行设置了相对定位和z-index:0,el-dropdown_item的z-index也很大,但还是被遮挡
这里有下拉菜单的小箭头,内容被表格遮挡了
我调整了el-dropdown_item的top,把他往上移就能看见一部分内容,还有一部分被表格遮挡
回答:
看了一下问题截图,感觉是因为 el-table 开启了滚动导致的超出隐藏截断了 el-dropdown 的展示。
除非说你去改动 el-dropdown 的源码,把自动修改展开位置的判断从判断视窗改成判断外部滚动容器。
所以说 el-dropdown 元素开启 teleported 属性,这样 dropdown 就会挂载到 body 上面了,不会因为 el-table 超出隐藏导致被截断了。不然你的问题没办法解决,解决成本太高了。
至于body 设置了 zoom 是适配的关系了。是导致布局错位了?还是 dropdown 菜单的定位错误了?
Edit
稍等,好像可以通过修改CSS的方式实现OP的需求,我先试试看。
并且 Ele3 的 el-dropdown 组件就是按照滚动容器做的改变上下展开,我才发现。
Edit2
以下是修改内容,主要是CSS部分。
<template> <el-table class="demo" :data="tableData" style="width: 100%">
<el-table-column fixed prop="date" label="Date" width="150" />
<el-table-column prop="name" label="Name" width="120" />
<el-table-column prop="state" label="State" width="120" />
<el-table-column prop="city" label="City" width="120" />
<el-table-column prop="address" label="Address" width="600" />
<el-table-column prop="zip" label="Zip" width="120" />
<el-table-column fixed="right" label="Operations" width="120">
<template #default>
<el-dropdown :teleported="false">
<span class="el-dropdown-link">
Dropdown List
</span>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item>Action 1</el-dropdown-item>
<el-dropdown-item>Action 2</el-dropdown-item>
<el-dropdown-item>Action 3</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
</template>
</el-table-column>
</el-table>
</template>
<style>
.el-table.demo .cell{
overflow: visible;
}
.el-table.demo .el-table__row.hover-row {
position: relative;
z-index: 10
}
</style>
<script lang="ts" setup>
const tableData = [
{
date: '2016-05-03',
name: 'Tom',
state: 'California',
city: 'Los Angeles',
address: 'No. 189, Grove St, Los Angeles',
zip: 'CA 90036',
tag: 'Home',
},
{
date: '2016-05-02',
name: 'Tom',
state: 'California',
city: 'Los Angeles',
address: 'No. 189, Grove St, Los Angeles',
zip: 'CA 90036',
tag: 'Office',
},
{
date: '2016-05-04',
name: 'Tom',
state: 'California',
city: 'Los Angeles',
address: 'No. 189, Grove St, Los Angeles',
zip: 'CA 90036',
tag: 'Home',
},
{
date: '2016-05-01',
name: 'Tom',
state: 'California',
city: 'Los Angeles',
address: 'No. 189, Grove St, Los Angeles',
zip: 'CA 90036',
tag: 'Office',
},
]
</script>
最后提一嘴,做不同屏幕的适配,最好不要使用 zoom 或者 transform:scale() 的方式来缩放以达到适配屏幕的需求。好好做自适应才是比较好的方式。
直接缩放个人认为只是真的没办法了,没有足够的开发时间来满足需求的情况下临时应付的方案。
以上是 vue3的el-table操作列的更多按钮使用el-dropdown出现el-dropdown_item被el-table遮挡的现象怎么办? 的全部内容, 来源链接: utcz.com/p/934577.html







