VUE ELEMENT-UI的级联选择器出现重复的数据,大佬们有遇到这种情况吗?

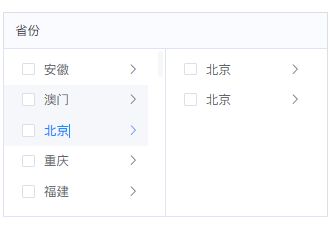
如图所示,北京出现了2个子项,但是输入的options是正常的;如下图所示
请问有大佬遇到过这种情况吗?
除了直辖市,其他省份都不会出现这种情况
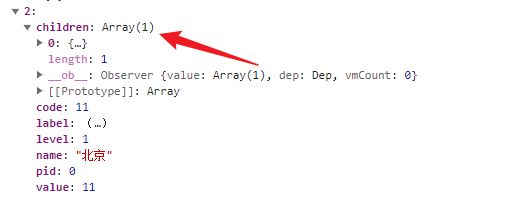
补充1:附上API返回数据北京节点的数据
{ "code": 11,
"name": "北京",
"pid": 0,
"level": 1,
"value": 11,
"label": "北京",
"children": [
{
"code": 110000,
"name": "北京",
"pid": 11,
"level": 2,
"value": 110000,
"label": "北京",
"children": [
{
"code": 110114,
"name": "昌平",
"pid": 110000,
"level": 2,
"value": 110114,
"label": "昌平"
},
{
"code": 110105,
"name": "朝阳",
"pid": 110000,
"level": 2,
"value": 110105,
"label": "朝阳"
},
{
"code": 110101,
"name": "东城",
"pid": 110000,
"level": 2,
"value": 110101,
"label": "东城"
},
{
"code": 110115,
"name": "大兴",
"pid": 110000,
"level": 2,
"value": 110115,
"label": "大兴"
},
{
"code": 110111,
"name": "房山",
"pid": 110000,
"level": 2,
"value": 110111,
"label": "房山"
},
{
"code": 110106,
"name": "丰台",
"pid": 110000,
"level": 2,
"value": 110106,
"label": "丰台"
},
{
"code": 110108,
"name": "海淀",
"pid": 110000,
"level": 2,
"value": 110108,
"label": "海淀"
},
{
"code": 110116,
"name": "怀柔",
"pid": 110000,
"level": 2,
"value": 110116,
"label": "怀柔"
},
{
"code": 110109,
"name": "门头沟",
"pid": 110000,
"level": 2,
"value": 110109,
"label": "门头沟"
},
{
"code": 110118,
"name": "密云",
"pid": 110000,
"level": 2,
"value": 110118,
"label": "密云"
},
{
"code": 110117,
"name": "平谷",
"pid": 110000,
"level": 2,
"value": 110117,
"label": "平谷"
},
{
"code": 110107,
"name": "石景山",
"pid": 110000,
"level": 2,
"value": 110107,
"label": "石景山"
},
{
"code": 110113,
"name": "顺义",
"pid": 110000,
"level": 2,
"value": 110113,
"label": "顺义"
},
{
"code": 110112,
"name": "通州",
"pid": 110000,
"level": 2,
"value": 110112,
"label": "通州"
},
{
"code": 110102,
"name": "西城",
"pid": 110000,
"level": 2,
"value": 110102,
"label": "西城"
},
{
"code": 110119,
"name": "延庆",
"pid": 110000,
"level": 2,
"value": 110119,
"label": "延庆"
}
]
}
]
}
回答:
这个得看你的业务代码,以及接口返回的数据了。光看截图能看到知道具体时什么问题。
猜测的话,有可能时请求第一次数据时会返回省份+市的数据,然后会按照点击请求下级数据的形式去请求区县信息。
但是没有置空之前的数据,直接拼接在原本的 child 数组中了,比如说赋值的时候 row.children = [...row.children, ...res.data] 这样处理了。
当然也有可能是因为数据过滤的问题,因为一级省份数据的 “北京” 和二级省的 “北京” 并没有一个类似于 level 之类的层级信息,只有 parent 之类的上级信息。所以在二级目录过滤时把两个不同层级的 “北京” 都展示出来了。
所以优先检查接口返回的数据结构和业务代码是怎么处理和展示省市区数据的。
回答:
应该是请求返回来的children和组件的children发生冲突导致的吧
以上是 VUE ELEMENT-UI的级联选择器出现重复的数据,大佬们有遇到这种情况吗? 的全部内容, 来源链接: utcz.com/p/934573.html