reactive声明对象的ts类型赋值问题?

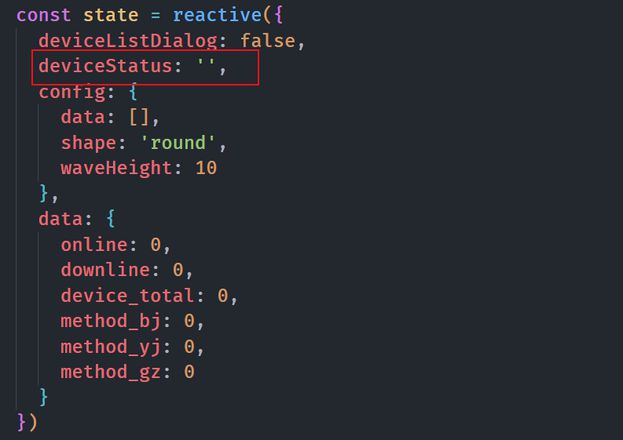
如图,这个status是一个状态字段,我这样定义的结构,他可以为空或者一些数字,在我赋值给这个字段ts会给警告,我知道可以在reactive<>里声明,但这样的话我就需要给每个字段都声明类型,觉得很繁琐,请问你们项目中是怎么处理的
回答:
const state = reactive<{ [key: string]: unknown, deviceStatus: '' | number }>({ ...
})
回答:
const state = reactive({ deviceStatus: void 0 as number | void
})
回答:
先把你的状态定义成一个枚举值,一般这种的后台会给你枚举值
回答:
type DeviceStatus = '' | number;interface State {
deviceStatus: DeviceStatus;
}
const state = reactive<State>({
deviceStatus: '',
});
回答:
TIP
不推荐使用 reactive() 的泛型参数,因为处理了深层次 ref 解包的返回值与泛型参数的类型不同。
vue的官方文档明确写了方法;https://cn.vuejs.org/guide/typescript/composition-api.html#ty...
import { reactive } from 'vue'interface Book {
title: string
year?: number
}
const book: Book = reactive({ title: 'Vue 3 指引' })
以上是 reactive声明对象的ts类型赋值问题? 的全部内容, 来源链接: utcz.com/p/934572.html