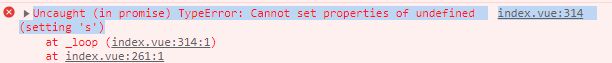
报错内容用标题标注了,excel编写为什么报错?

loadTableData(type) { return getStatementList({
jurisdiction: this.condition.proflids,
startDate: this.condition.startTime,
endDate: this.condition.endTime,
userId: this.$store.getters['user/userId'],
condType:type,
type:this.type,
})
},
exportExcel(type) {
// 获取导出xlsx名称
const xlsx_title = '场外期权结算单.xlsx';
let nameArr = ['资金汇总','资金明细', '期货持仓明细', '远期持仓明细', '期权交易明细', '远期交易明细'];
Promise.all([this.loadTableData(0), this.loadTableData(1), this.loadTableData(2), this.loadTableData(3), this.loadTableData(4),this.loadTableData(5)]).then(res => {
let wb = XLSX.utils.book_new();
for (let i = 0; i < 6; i++) {
// 获取table_dom
let table = this.$refs['tabTable' + i].$refs.table;
let tableData = res[i].data.list;
if (type === 'page') {
tableData = res[i].data.list.slice((this.page.pageNum - 1) * this.page.pageSize, this.page.pageNum * this.page.pageSize)
}
// 获取table单元格宽度和表头,表格数据进行筛选
let table_header = [];
let table_cell_min_width = [];
let table_column_key = [];
(table.columns || []).forEach(column => {
if (column.type == "selection") {
return;
}
table_header.push(column.label);
table_cell_min_width.push({wpx: column.minWidth});
table_column_key.push(column.property)
})
let index = 1;
//处理表格数据
let handelData = tableData.map((rowData, j) => {
let handleRowData = {};
handleRowData['index'] = index;
index++;
rowData.index = j + 1;
table_column_key.forEach(item => {
if (item) {
handleRowData[item] = rowData[item] == null ? '' : rowData[item];
}
});
return handleRowData;
})
// 将表格数据数组转换为工作表。
const headerWs = XLSX.utils.aoa_to_sheet([table_header]);
const new_sheet = XLSX.utils.sheet_add_json(headerWs, handelData, {skipHeader: true, origin: 'A2'});
// 设置单元格宽度
new_sheet['!cols'] = table_cell_min_width;
//设置表头样式
let style = {
border: {
bottom: {style: "thin", color: {rgb: "000000"}}, top: {style: "thin", color: {rgb: "000000"}},
left: {style: "thin", color: {rgb: "000000"}}, right: {style: "thin", color: {rgb: "000000"}}
},
alignment: {horizontal: 'center', wrapText: true, vertical: "center"},
font: {size: 12, bold: true, color: {rgb: "000000"}, italic: false, underline: false}
};
for (let j = 65; j < 65 + table_header.length; j++) {
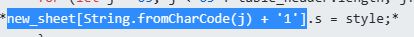
#### *new_sheet[String.fromCharCode(j) + '1'].s = style;*
}
XLSX.utils.book_append_sheet(wb, new_sheet, nameArr[i]);
}
// 使用xlsx-style写入文件方式,使得自定义样式生效
const tmpDown = new Blob([
this.s2ab(
XLSXStyle.write(wb, {
bookType: "xlsx",
bookSST: false,
type: "binary",
cellStyles: true,
})
),
]);
try {
FileSaver.saveAs(new Blob([tmpDown], {type: 'application/octet-stream'}), xlsx_title);
} catch (e) {
if (typeof console !== 'undefined') console.log(e, tmpDown)
}
})
},
s2ab(s) {
if (typeof ArrayBuffer !== "undefined") {
const buf = new ArrayBuffer(s.length);
const view = new Uint8Array(buf);
for (let i = 0; i !== s.length; ++i) {
view[i] = s.charCodeAt(i) & 0xff;
}
return buf;
} else {
const buf = new Array(s.length);
for (let i = 0; i !== s.length; ++i) {
buf[i] = s.charCodeAt(i) & 0xff;
}
return buf;
}
}
回答:

圈出来的部分是 undefined,就抛空指针异常了。你自己把 new_sheet 先打印出来,看里面有你 String.fromCharCode(j) + '1' 这个属性吗?
P.S. 看上去本来就是没有的,也没见你上面赋值过。你应该是想初始化?那应该这么写:
new_sheet[String.fromCharCode(j) + '1'] = { s: style };是给 new_sheet[String.fromCharCode(j) + '1'] 赋值,不是给 new_sheet[String.fromCharCode(j) + '1'].s 赋值。
回答:
if(new_sheet[String.fromCharCode(j) + '1']) { new_sheet[String.fromCharCode(j) + '1'].s = style;
}
以上是 报错内容用标题标注了,excel编写为什么报错? 的全部内容, 来源链接: utcz.com/p/934569.html