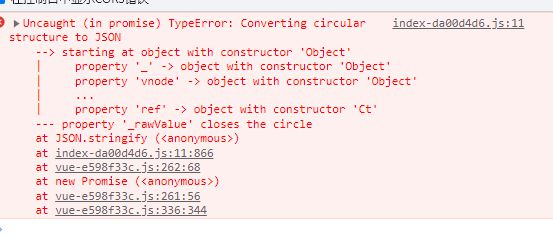
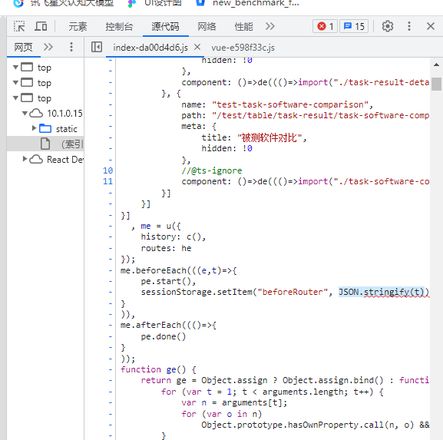
vue3项目在本地正常,打包后报错 JSON.stringify(t) 飘红是什么原因?

 接口都是正常的,有大哥知道原因吗?
接口都是正常的,有大哥知道原因吗?
已解决,感谢各位大佬
回答:
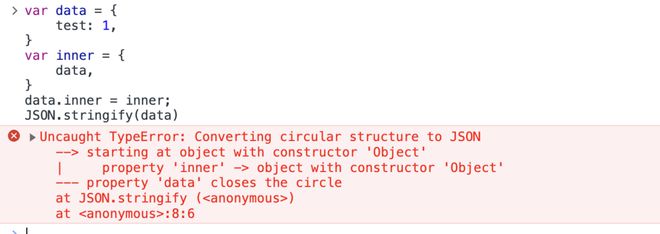
报错是指数据有循环引用,你取你要的重新搞个对象序列化
回答:
为啥要存储整个 form 参数?不应该是用到了什么参数存储什么参数吗?
修改一下设置为这样应该就行了:
const { fullPath, name } = formsessionStorage.setItem("beforeRouter", { fullPath, name })
回答:
一般报错
TypeError: Converting circular structure to JSON是因为存在循环引用,并且使用。
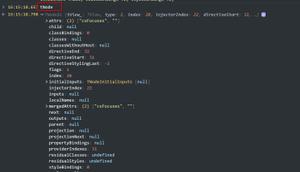
通过报错信息来看是vue中一些特性的方法。
建议只选用需要放进sessionStorage中的属性
以上是 vue3项目在本地正常,打包后报错 JSON.stringify(t) 飘红是什么原因? 的全部内容, 来源链接: utcz.com/p/934555.html