Vue3+Vite2+ElementPlus+i18n更新后配置错误?
项目初始可以正常运行,开发阶段经历了多系统、多版本的团队维护,由于没有设置忽略文件,发现此问题时已经找不到对应的commit点。
现在的问题是,项目重新Install,启动就会报错:
Uncaught SyntaxError: Not available in legacy mode 在导出国际化时新增
export const i18n = createI18n({ ...legacy: false,
});
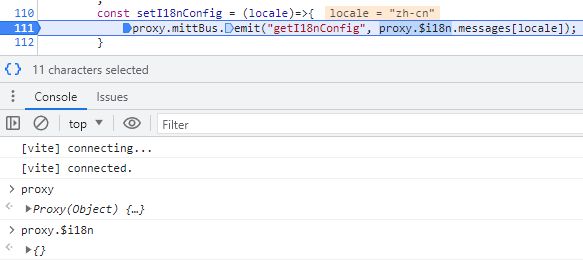
可以正常启动,但在设置时**proxy.$i18n 变成了空对象**,proxy.$i18n应该是上面导出并且已经在main挂载的i18n。
const setI18nConfig = (locale: string) => { proxy.mittBus.emit("getI18nConfig", proxy.$i18n.messages[locale]);
};

经历了查git记录,断点排查都可以解决,求各位给一些解决思路,感谢!
回答:
不用管legacy 直接添加 allowComposition: true 就可以,亲测有效果
回答:
legacy: false, // 作用是让 setup 函数可以通过 t 访问
参考下这个试试:https://blog.csdn.net/m0_49789433/article/details/124302055
以上是 Vue3+Vite2+ElementPlus+i18n更新后配置错误? 的全部内容, 来源链接: utcz.com/p/934554.html









