点击按钮触发el-dialog弹框,父组件的数据变成弹框的数据了?
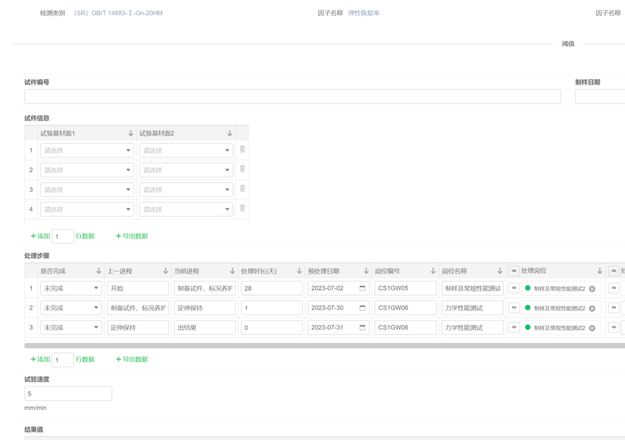
父组件展示的数据如下图
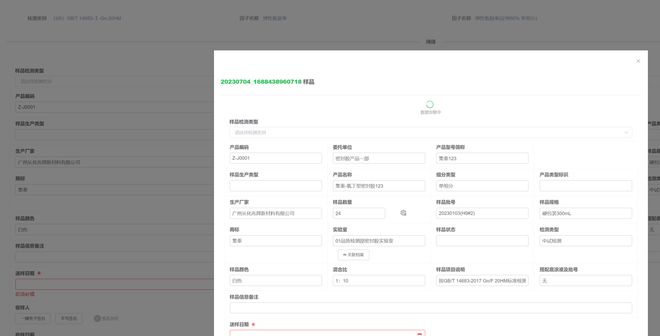
弹框内容
仔细看是 弹框数据跟页面数据
目前的代码是:
getFromData(this: any) { this.getSampleBroswer({ params: { id: this.sampleId }}).then(res => {
this.goData(res)
})
},
goData(this: any, res, type) {
if (res.code) {
//判断临时库进来不给显示检测项目组件
if (type === '1') {
res.result.template.component = res.result.template.component.filter(item => +item.type !== 20)
}
window.app.$store.commit('template/resetState');
window.app.$store.commit('template/setState', {
target: 'sample',
opt: 'update',
groupId: '0',
cateId: '',
id: res.result.template.id,
serial: res.result.template.serial ? res.result.template.serial : 0,
component: res.result.template.component,
tempName: res.result.template.tempName
})
// if (_.isArray(this.editorId)) {
// this.idList = [ ...this.editorId ]
// }
this.reportContent = res.result
this.flatListGauging = []
const arr: Array<string> = []
if (this.listGauging instanceof Array) {
this.listGauging.forEach(rootNode => {
this.flattenChildren(rootNode, arr);
});
}
this.loading = true
this.saveStoreState()
// initGaugingTable(this.component, this.editorId[ 0 ], this.gaugingVersion)
}
},
期望是点击触发按钮弹框是展示第二个截图,父组件是第一个截图
回答:
看起来是像是数据传递给子组件的时候没有做 深拷贝。所以子组件修改表单数据之后,会影响到父级的数据。
但是业务代码中没有体现,多一些注释会更好一些。我也不知道你的 $store.commit('template/setState', {}) 和最后 this.saveStoreState() 设置的数据会不会有影响到父级的数据。
以上是 点击按钮触发el-dialog弹框,父组件的数据变成弹框的数据了? 的全部内容, 来源链接: utcz.com/p/934547.html