Flutter之自定义Dialog实现版本更新弹窗功能的实现
功能点:
1.更新弹窗UI
2.强更与非强更且别控制
3.屏蔽物理返回键(因为强更的时候点击返回键,弹窗会消失)
4.点击弹窗外透明区域时,弹窗不消失
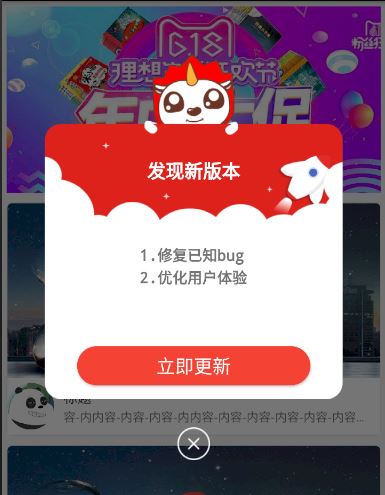
先看下效果图:

Dialog实现代码:
import 'package:flutter/material.dart';
import 'package:xiaopijiang/utils/assets_util.dart';
import 'package:xiaopijiang/utils/toast_util.dart';
///created by WGH
///on 2020/7/23
///description:版本更新提示弹窗
class UpdateDialog extends Dialog {
final String upDateContent;
final bool isForce;
UpdateDialog({this.upDateContent, this.isForce});
@override
Widget build(BuildContext context) {
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
width: 319,
height: 370,
child: Stack(
children: <Widget>[
Image.asset(
AssetsUtil.getImagePath(
imageName: 'bg_update', suffix: 'png'),
fit: BoxFit.cover,
),
Container(
width: double.infinity,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Container(
margin: EdgeInsets.only(top: 110),
child: Text('发现新版本',
style: TextStyle(
fontSize: 20,
color: Colors.white,
decoration: TextDecoration.none)),
),
Text(upDateContent,
style: TextStyle(
fontSize: 16,
color: Colors.black54,
decoration: TextDecoration.none)),
Container(
width: 250,
height: 42,
margin: EdgeInsets.only(bottom: 15),
child: RaisedButton(
color: Colors.red,
shape: StadiumBorder(),
child: Text(
'立即更新',
style:
TextStyle(fontSize: 20, color: Colors.white),
),
onPressed: () {
ToastUtil.showTips('下载apk');
}),
)
],
),
),
],
),
),
GestureDetector(
onTap: () {
Navigator.pop(context);
},
child: Offstage(
offstage: isForce,
child: Container(
margin: EdgeInsets.only(top: 30),
child: Image.asset(
AssetsUtil.getImagePath(
imageName: 'ic_update_close', suffix: 'png'),
width: 35,
height: 35,
)),
),
)
],
),
);
}
static showUpdateDialog(
BuildContext context, String mUpdateContent, bool mIsForce) {
return showDialog(
barrierDismissible: false,
context: context,
builder: (BuildContext context) {
return WillPopScope(
child: UpdateDialog(
upDateContent: mUpdateContent, isForce: mIsForce),onWillPop: _onWillPop);
});
}
static Future<bool> _onWillPop() async{
return false;
}
}
调用Dialog:
_checkUpdate() async{
int serviceVersionCode = 101;
PackageInfo packageInfo = await PackageInfo.fromPlatform();
//获取当前的版本号
int currentVersionCode = int.parse(packageInfo.version.replaceAll('.', ''));
//如果获取服务器的版本号比当前应用程序的版本号还高,那么提示升级
if (serviceVersionCode > currentVersionCode) {
if(Platform.isAndroid){
//Android平台在应用内进行更新
//弹出"版本更新"的对话框
UpdateDialog.showUpdateDialog(context, '1.修复已知bug\n2.优化用户体验', false);
}else if(Platform.isIOS){
//iOS平台跳转道AppStore进行更新
}
}
}
重点说明:
屏蔽物理返回键(因为强更的时候点击返回键,弹窗会消失)
barrierDismissible: false,
4.点击弹窗外透明区域时,弹窗不消失
return WillPopScope(
child: UpdateDialog(
upDateContent: mUpdateContent, isForce: mIsForce),
onWillPop: _onWillPop);
static Future<bool> _onWillPop() async {
return false;
}
到此这篇关于Flutter之自定义Dialog实现版本更新弹窗功能的实现的文章就介绍到这了,更多相关Flutter自定义Dialog弹窗内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 Flutter之自定义Dialog实现版本更新弹窗功能的实现 的全部内容, 来源链接: utcz.com/p/242891.html









