vite打包多入口文件后,怎么让index.html在最外面,不用分别在每个文件夹里面?

vite打包多入口文件后,怎么让index.html在最外面,不用分别在每个文件夹里面?
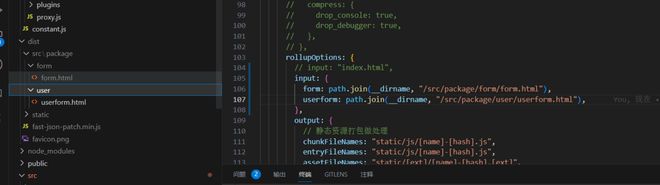
想让form.html和userform.html和static同级就可以了
回答:
在使用 Vite 打包多入口文件时,如果想要让 index.html 文件在最外面而不是分别在每个文件夹里面,可以通过配置 publicDir 来实现。
默认情况下,Vite 会将所有静态资源(包括 index.html 文件)放在项目根目录下的 public 目录中。如果你想要将 index.html 文件放在最外面,可以将 publicDir 配置为 .,表示将静态资源放在项目根目录下。具体来说,你可以在 vite.config.js 文件中添加如下配置:
module.exports = { // ...
build: {
publicDir: '.'
}
}
在上面的示例中,我们将 publicDir 配置为 .,表示将静态资源放在项目根目录下。这样,打包后的 index.html 文件就会出现在最外层目录下,而不是分别在每个文件夹里面。
需要注意的是,如果你的入口文件目录结构较为复杂,可能需要通过其他配置项来指定打包后的文件输出路径。例如,你可以在 vite.config.js 文件中指定 build.outDir 来指定打包后的文件输出路径,例如:
module.exports = { // ...
build: {
outDir: 'dist'
}
}
在上面的示例中,我们将 outDir 配置为 dist,表示打包后的文件将会输出到 dist 目录下。这样,打包后的文件就会按照指定的路径结构输出,而不是混杂在一起。
以上是 vite打包多入口文件后,怎么让index.html在最外面,不用分别在每个文件夹里面? 的全部内容, 来源链接: utcz.com/p/934530.html