element -plus dialog里面的线怎么去掉?

<div> <el-dialog class="my-dialog" v-model="visible" :show-close="false" width="30%" top="40vh">
<template #header="{ titleId, titleClass }">
<div class="my-header">
<div class="title">
<el-icon class="title-icon"><InfoFilled /></el-icon>
<h4 :id="titleId" :class="titleClass">是否确定删除该任务项!</h4>
</div>
</div>
</template>
<div class="content">删除后该项不可恢复</div>
<div class="close">
<el-button @click="close"> 取消 </el-button>
<el-button type="primary" @click="deleteHandle"> 确定 </el-button>
</div>
</el-dialog>
</div>
回答:
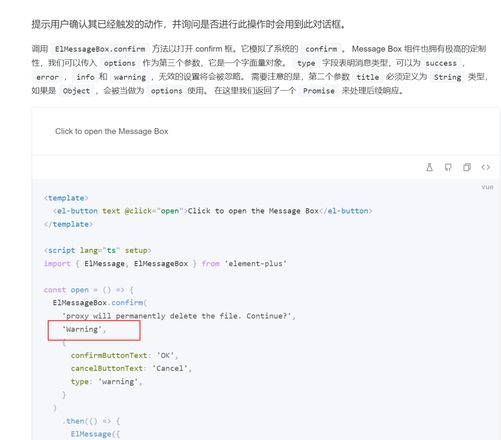
按照楼上的提示,使用MessageBox 消息弹框就行
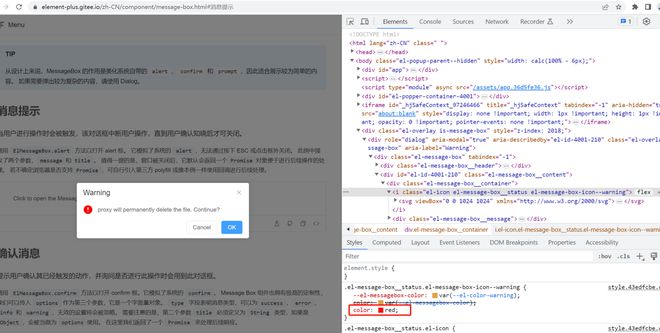
图标是可以改颜色的,如下
回答:

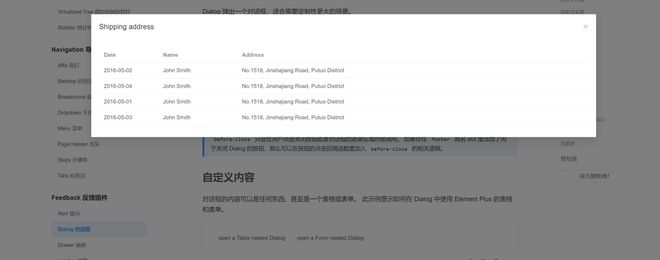
这案例也没线啊,样式可以修改。这种消息弹窗用message box不更方便吗

修改这个参数就行
以上是 element -plus dialog里面的线怎么去掉? 的全部内容, 来源链接: utcz.com/p/934511.html









