【vue】element-ui使用其table组件合并单元格,最后一行的高度样式异常?
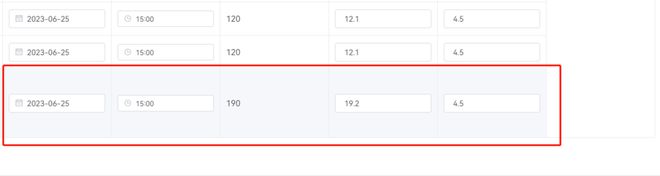
我对element-ui表格的最后一列使用合并单元格,结果,最后一行的高度出现了问题,会变得比其他行都高的多。如图所示:

这什么情况,如何解决?
代码:
// 合并单元格objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 6) { // 操作第6列
if (rowIndex % 2 === 0) {
return {
rowspan: this.needObj.invite_list.length, // 多少行 合并 成 1个:如果没有分页,就用tableData.length;如果有分页,就用pageSize
colspan: 1
};
} else {
return {
rowspan: 0,
colspan: 0
};
}
}
},
回答:
合并的时候,将合并行起始行数写错了
以上是 【vue】element-ui使用其table组件合并单元格,最后一行的高度样式异常? 的全部内容, 来源链接: utcz.com/p/934501.html








