最内层执行环境为什么读取不了外层变量,但是打印输出不报错但警告值无效?
报错问题已经解决
图表echarts柱状图的toolTip不能显示
const initOption = { grid: {
top: '20%',
left: '5%',
right: '5%',
bottom: '1%',
containLabel: true
},
tooltip: {
trigger: 'axis',
show: true,
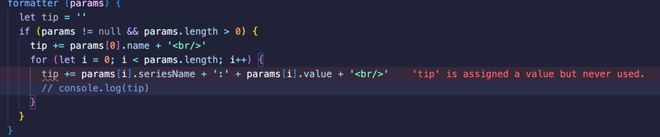
formatter (params) {
let tip = ''
if (params != null && params.length > 0) {
tip += params[0].name + '<br/>'
for (let i = 0; i < params.length; i++) {
tip += params[i].seriesName + ':' + params[i].value + '<br/>'
}
}
return tip
}
},
xAxis: {
type: 'category',
show: false
},
yAxis: {
type: 'value',
show: false
},
series: [
{
type: 'bar'
}
]
}
this.chartInstance.setOption(initOption)
输出打印:log.js:61 [ECharts] 工站10,工站08,工站10,工站06,工站09,工站01,工站03,工站06,工站08,工站07 is invalid id or name. Must be a string or number.
回答:
最后要加一句 return tip
回答:
还是加一个 return 只不过你加的位置可能不对。
formatter(params) { let tip = ''
if (params != null && params.length > 0) {
tip += params[0].name + '<br/>'
for (let i = 0; i < params.length; i++) {
tip += params[i].seriesName + ':' + params[i].value + '<br/>'
// consle.log(tip)
}
}
+ return tip
}
以上是 最内层执行环境为什么读取不了外层变量,但是打印输出不报错但警告值无效? 的全部内容, 来源链接: utcz.com/p/934499.html