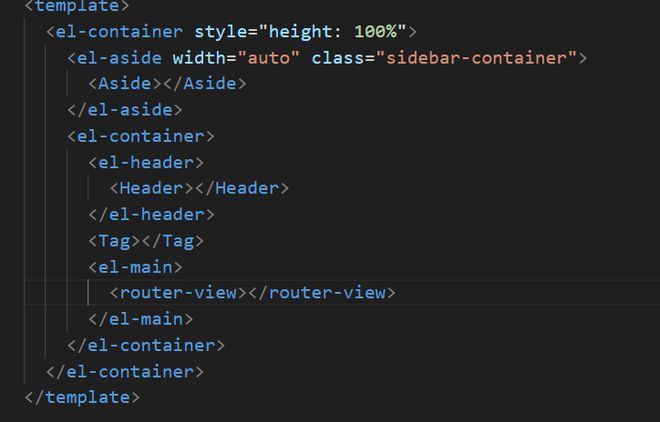
vscode中vue项目引入的组件的颜色区分没有了?
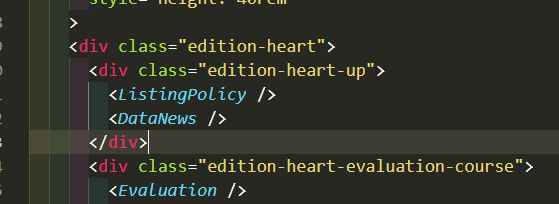
vscode中vue项目引入的自定义组件与自带组件的颜色区分没有了,要怎么弄回来?求助各位大佬。
配置如下:
{ "bracket-pair-colorizer-2.depreciation-notice": false,
"code-runner.ignoreSelection": true,
"code-runner.runInTerminal": true,
"files.autoSave": "afterDelay",
"explorer.confirmDelete": false,
"files.autoGuessEncoding": true,
"editor.fontSize": 17,
"editor.formatOnType": true,
"files.saveConflictResolution": "overwriteFileOnDisk",
"editor.mouseWheelZoom": true,
"window.openFoldersInNewWindow": "on",
"code-runner.defaultLanguage": "javascript",
"code-runner.executorMapByFileExtension": {
"*.js": "node",
".vb": "cd $dir && vbc /nologo $fileName && $dir$fileNameWithoutExt",
".vbs": "cscript //Nologo",
".scala": "scala",
".jl": "julia",
".cr": "crystal",
".ml": "ocaml",
".exs": "elixir",
".hx": "haxe --cwd $dirWithoutTrailingSlash --run $fileNameWithoutExt",
".rkt": "racket",
".scm": "csi -script",
".ahk": "autohotkey",
".au3": "autoit3",
".kt": "cd $dir && kotlinc $fileName -include-runtime -d $fileNameWithoutExt.jar && java -jar $fileNameWithoutExt.jar",
".kts": "kotlinc -script",
".dart": "dart",
".pas": "cd $dir && fpc $fileName && $dir$fileNameWithoutExt",
".pp": "cd $dir && fpc $fileName && $dir$fileNameWithoutExt",
".d": "cd $dir && dmd $fileName && $dir$fileNameWithoutExt",
".hs": "runhaskell",
".nim": "nim compile --verbosity:0 --hints:off --run",
".csproj": "dotnet run --project",
".fsproj": "dotnet run --project",
".lisp": "sbcl --script",
".kit": "kitc --run",
".v": "v run",
".vsh": "v run",
".sass": "sass --style expanded",
".cu": "cd $dir && nvcc $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
".ring": "ring",
".sml": "cd $dir && sml $fileName"
},
"vetur.completion.scaffoldSnippetSources": {
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
},
"workspace": "?",
"user": "?️",
"vetur": "✌"
},
"editor.formatOnPaste": false, //原来为true
"explorer.confirmDragAndDrop": false,
"files.trimTrailingWhitespace": true,
"editor.renderWhitespace": "none",
"editor.suggest.snippetsPreventQuickSuggestions": false,
"files.associations": {
"*.vue": "vue"
},
"tabnine.experimentalAutoImports": true,
"workbench.startupEditor": "none",
"git.ignoreMissingGitWarning": true,
"update.enableWindowsBackgroundUpdates": false,
"liveServer.settings.donotShowInfoMsg": true,
"editor.renderControlCharacters": false,
"workbench.editor.wrapTabs": true,
"editor.formatOnSave": true,
"editor.fontFamily": "Consolas, '微软雅黑', monospace",
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"editor.autoClosingBrackets": "beforeWhitespace",
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
"editor.tokenColorCustomizations": {},
"vetur.ignoreProjectWarning": true
}
回答:
看起来可能是主题的缘故。
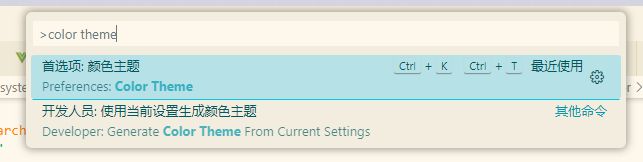
可以使用 Ctrl+Shift+P 或者 F1 打开命令输入面板,键入 color theme 后选择 首选项:颜色主题,看看不同的深色主题是否有提供自定义组件高亮(按上/下键激活预览就行不需要选中回车或者鼠标点击应用了再查看)。
我这边的话,除了选择 深色(Visual Studio) 主题之外都有自定义组件高亮。
更新:
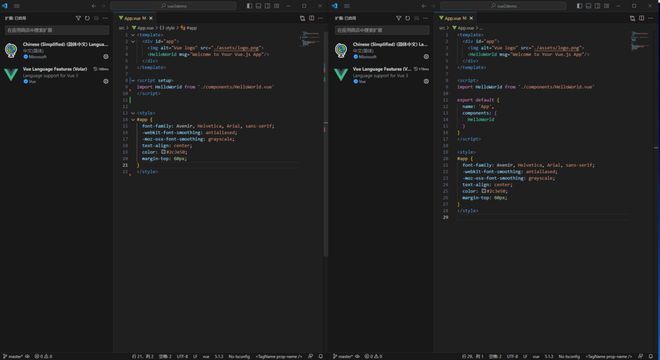
刚刚创建了两个空白的Vue项目(左边V3,右边V2),就是一开始会没有高亮,稍微等一会就有了。
插件就开了一个 Volar 其他的都禁用了。
回答:
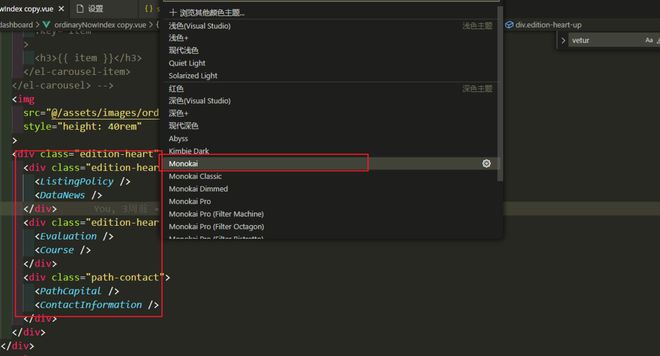
和你的主题也有关系, 用插件:
主题用这个:
用这个插件:
效果:
以上是 vscode中vue项目引入的组件的颜色区分没有了? 的全部内容, 来源链接: utcz.com/p/934485.html





