vue添加动态路由,没有被添加为动态路由的页面为什么能在地址栏访问?
问题:vue添加动态路由,没有被添加为动态路由的页面能在地址栏访问
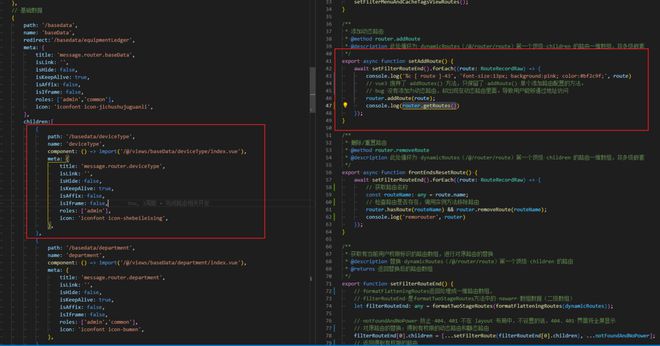
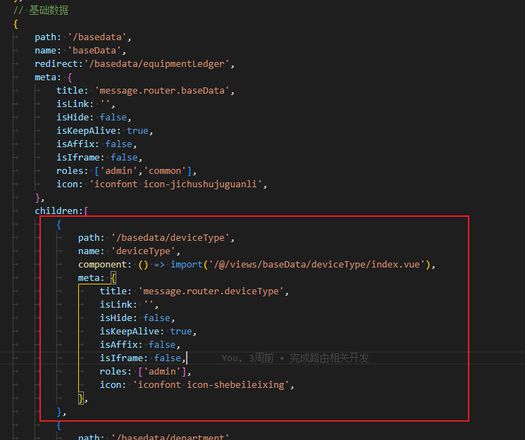
原因:清除缓存、用户信息、pinia状态都试了还是能访问,当我使用router.getRoutes()获取动态路由列表,居然出现在动态路由列表。都没添加这个路由页面,为什么会在动态路由列表中?有大佬指点吗?

打印:console.log(route) 这个route是对比筛选出有权限的路由,其中没有/basedata/deviceType路由
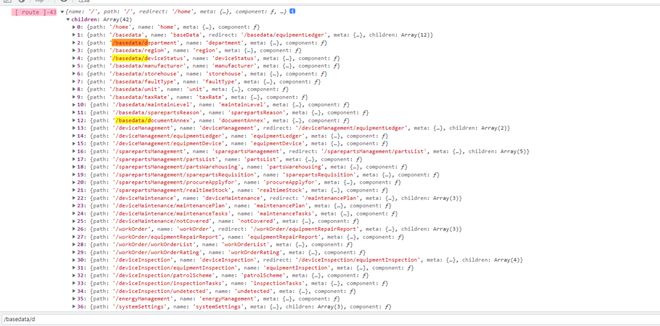
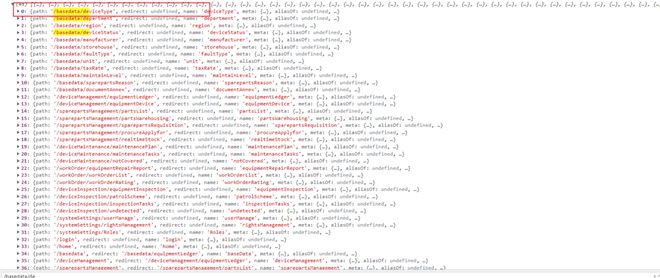
打印:console.log(router.getRoutes())获取一个包含所有路由记录的数组。这里有/basedata/deviceType路由
回答:

你都写在这了,就是可用的路由了
以上是 vue添加动态路由,没有被添加为动态路由的页面为什么能在地址栏访问? 的全部内容, 来源链接: utcz.com/p/934397.html