如何判断父画面的方法是由哪个子画面调用的?
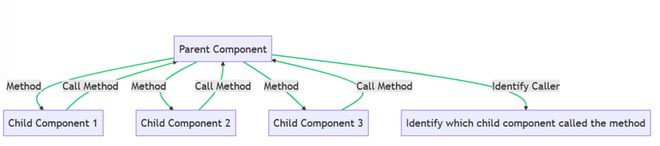
父组件有多个子组件,在父组件定义一个方法,子组件都可以调用。假如现在父组件的方法被调用了一次,怎么判断此时是哪个子组件在调用?
回答:
父组件的方法加个参数,子组件调用的时候把子组件名字传过去,然后在父组件的方法里打印出来就能看到了。
回答:
<!-- 父组件 --><template>
<div>
<child-component v-for="index in 3" :key="index" @call-parent="handleCallParent"></child-component>
</div>
</template>
<script>
import ChildComponent from 'ChildComponent.vue';
export default {
components: {
ChildComponent,
},
methods: {
handleCallParent(childName) {
console.log(`子组件 ${childName} 调用了父组件的方法`);
},
},
};
</script>
<!-- 子组件 --><template>
<div>
<button @click="handleClick">调用父组件方法</button>
</div>
</template>
<script>
export default {
methods: {
handleClick() {
this.$emit('call-parent', '子组件A');
},
},
};
</script>
父组件中渲染了三个 ChildComponent 组件,并为每个组件绑定了一个 call-parent 事件监听器,该监听器会在子组件调用 $emit 方法时触发。在子组件中,当点击按钮时,会调用 handleClick 方法,该方法通过 $emit 方法触发了 call-parent 事件,并将子组件的标识作为参数传递给父组件。在父组件中,定义了一个名为 handleCallParent 的方法,该方法会在子组件触发 call-parent 事件时被调用
回答:
看你想解决什么问题,只是调试的话那打断点、抛异常看执行栈都可以
回答:
JS 里没有其他语言里类似反射之类的能力,可以拿到调用栈的相关信息(Function.caller 的功能很弱鸡,你可以忽略它)。只有抛出异常的时候能看到一些,聊胜于无。
所以你要想在不改变原有调用代码的情况下实现这个需求,那就是不可能了。
要改的话就是很基础的父子组件通信的问题了,最简单的方式就是你可以在调用时以参数的形式让调用者把自身信息传过去。
回答:

以上是 如何判断父画面的方法是由哪个子画面调用的? 的全部内容, 来源链接: utcz.com/p/934363.html