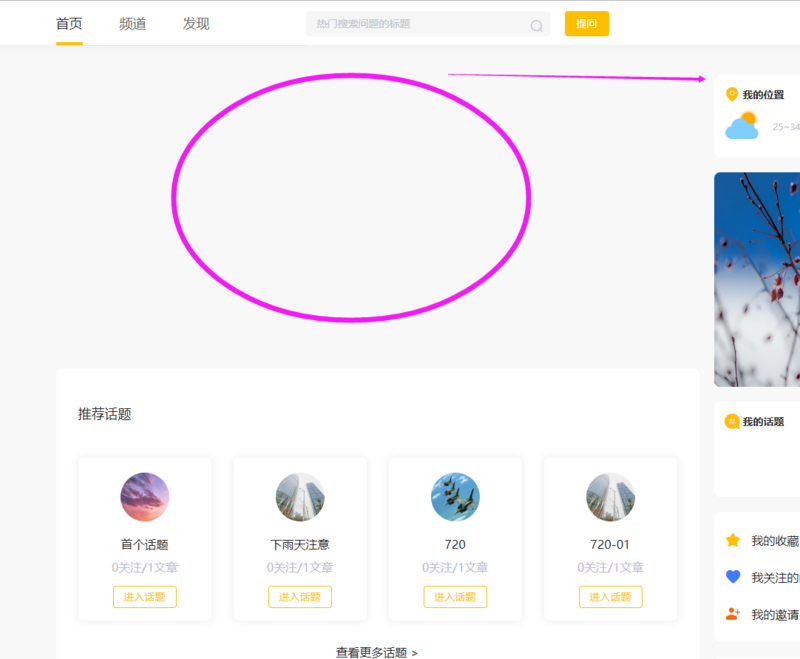
这种是怎么布局的,求解?

回答:
方案1
直接上 <table>。该用 <table> 就用 <table>。
方案2
用 display:grid 与 grid-template-columns: repeat(N, 1fr)。
回答:
这个叫grid布局,利用display:grid以及相关属性
回答:
各UI库的方案是使用 <table> 元素实现,隐藏一下边框就好。
列元素宽度、对齐之类的属性可以使用 <colgroup> 来统一设置。
使用 grid 布局的成本有点高。
反正是不会考虑使用 flex 布局来实现就是了。
以上是 这种是怎么布局的,求解? 的全部内容, 来源链接: utcz.com/p/934339.html