ts中导入json文件报错问题?
在一个vue项目中,我想在一个ts文件中导入一个json对象,在根目录下的tsconfig.json中已经添加了配置项resolveJsonModule
{ "extends": "./tsconfig.build.json",
"compilerOptions": {
"baseUrl": ".",
"resolveJsonModule": true
}
}
定义了一个json文件,test.json
{ "name": 11
}
在一个ts文件中想要导入该json文件,使用import导入
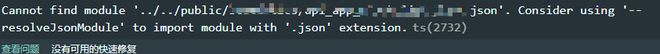
import obj from '../../public/test.json'但是会出现以下报错,虽然不影响编译和使用导入的json对象,如何消除该报错信息
回答:
.d.ts
declare module "*.json" { const value: any;
export default value;
}
回答:
declare module '*.css';
declare module '*.less';
declare module '*.scss';
declare module '*.sass';
declare module '*.svg';
declare module '*.jpg';
declare module '*.jpg';
declare module '*.jpeg';
declare module '*.gif';
还可以多声明点这些常用的
以上是 ts中导入json文件报错问题? 的全部内容, 来源链接: utcz.com/p/934336.html