Vue antd的a-form表单子元素被遮挡,如何设置滚动条展示?
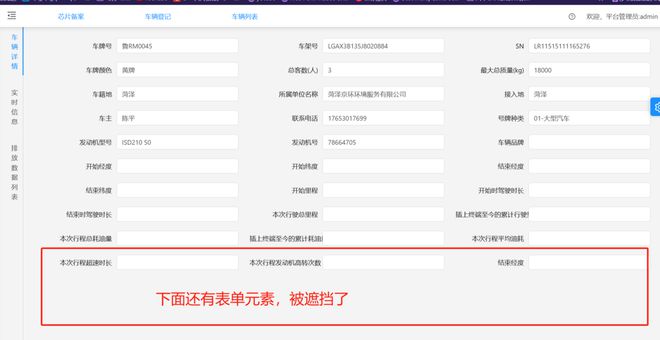
目前的问题如图所示:
a-form的元素存在被遮挡的情况,然后我目前只能通过注释一些暂时不用的form-item实现被遮挡表单元素的展示,有没有其他更好的解决办法?
目前实现的代码如下:
<template> <div style="padding:20px;">
<div>
<a-form :form="form" >
<a-row :gutter="24">
<a-col :span="8">
<a-form-item label="车牌号" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.licensePlateNumber" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="车架号" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.vin" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="SN" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.chip_sn" :readOnly="true"/>
</a-form-item>
</a-col>
</a-row>
<a-row :gutter="24">
<a-col :span="8">
<a-form-item label="车牌颜色" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.licPlateColor" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="总客数(人)" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.allCarryPassengers" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="最大总质量(kg)" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.maxTotalMass" :readOnly="true"/>
</a-form-item>
</a-col>
</a-row>
<a-row :gutter="24">
<a-col :span="8">
<a-form-item label="车籍地" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.vehNativePlace" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="所属单位名称" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.vehEntOwner" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="接入地" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.registeredRegion" :readOnly="true"/>
</a-form-item>
</a-col>
</a-row>
<a-row :gutter="24">
<a-col :span="8">
<a-form-item label="车主" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.userName" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="联系电话" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.phone" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="号牌种类" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.licensePlateType" :readOnly="true"/>
</a-form-item>
</a-col>
</a-row>
<!-- <a-row :gutter="24">-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="车辆类型" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.vehicleType" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="出厂日期" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.productionDate" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="注册日期" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.registrationDate" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- </a-row>-->
<!-- <a-row :gutter="24">-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="所属类型" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.ownerType" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="排放等级" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.emissionStandard" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="所属区县" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.district" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- </a-row>-->
<a-row :gutter="24">
<a-col :span="8">
<a-form-item label="发动机型号" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.engineModel" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="发动机号" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.engineNumber" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="车辆品牌" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.vehicleBrand" :readOnly="true"/>
</a-form-item>
</a-col>
</a-row>
<!-- <a-row :gutter="24">-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="车辆型号" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.vehicleModel" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="生产厂商" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.manufacturer" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="排量" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.displacement" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- </a-row>-->
<!-- <a-row :gutter="24">-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="总质量(kg)" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.grossMass" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="尿素箱容积(L)" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.ureaTankVolume" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="车辆分类" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.classification" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- </a-row>-->
<!-- <a-row :gutter="24">-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="额定功率(kw)" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.ratedPower" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="车辆用途" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.vehicleUsage" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="基准扭矩(Nm)" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.maxCriteria" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- </a-row>-->
<!-- <a-row :gutter="24">-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="参考扭矩(Nm)" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.engineReferenceTorque" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="燃料类型" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.fuelType" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="费用类型" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.costType" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- </a-row>-->
<a-row :gutter="24">
<a-col :span="8">
<a-form-item label="开始经度" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.costType" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="开始纬度" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.costType" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="结束经度" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.costType" :readOnly="true"/>
</a-form-item>
</a-col>
</a-row>
<a-row :gutter="24">
<a-col :span="8">
<a-form-item label="结束纬度" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.costType" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="开始里程" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.costType" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="开始时驾驶时长" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.costType" :readOnly="true"/>
</a-form-item>
</a-col>
</a-row>
<a-row :gutter="24">
<a-col :span="8">
<a-form-item label="结束时驾驶时长" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.costType" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="本次行驶总里程" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.costType" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="插上终端至今的累计行驶里程" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.costType" :readOnly="true"/>
</a-form-item>
</a-col>
</a-row>
<a-row :gutter="24">
<a-col :span="8">
<a-form-item label="本次行程总耗油量" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.costType" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="插上终端至今的累计耗油量" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.costType" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="本次行程平均油耗" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.costType" :readOnly="true"/>
</a-form-item>
</a-col>
</a-row>
<a-row :gutter="24">
<a-col :span="8">
<a-form-item label="本次行程超速时长" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.costType" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="本次行程发动机高转次数" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.costType" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="结束经度" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.costType" :readOnly="true"/>
</a-form-item>
</a-col>
</a-row>
</a-form>
</div>
</div>
</template>
回答:
给a-form的父元素设置样式:
<div style="height:700px;overflow-y:auto"></div>
height可以写成动态高度:可视区域高度-固定高度
以上是 Vue antd的a-form表单子元素被遮挡,如何设置滚动条展示? 的全部内容, 来源链接: utcz.com/p/934324.html