想咨询一下 vite-plugin-svg-icons 打包问题,该怎么打包 我的 svg 呀?
是这样的,我想自己弄一个组件库,用的是 vue3 + ts + vite
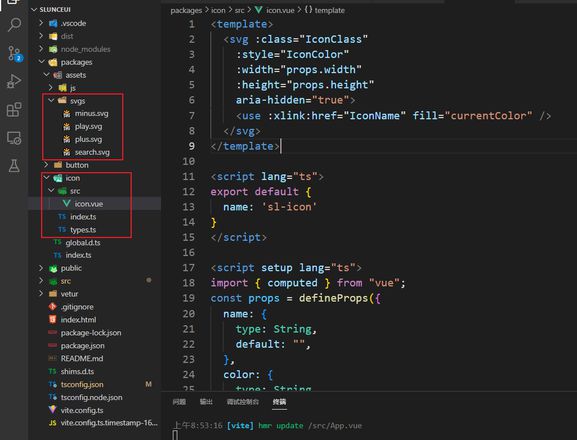
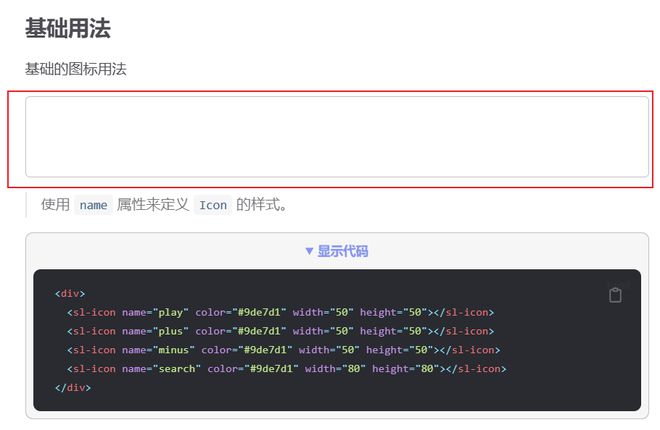
其中有一个组件就是 Icon,所以想着自己用 svg 去画一些 Icon,这里使用了 vite-plugin-svg-icons ,现在已经可以在本地开发环境中(npm run dev)成功运行了。
下面是关于 Icon 的目录结构
但是当我打包上传到 npm 之后,在新项目中(vite-press)使用时(npm install slunce-ui),发现没办法出现 icon。
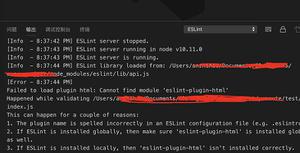
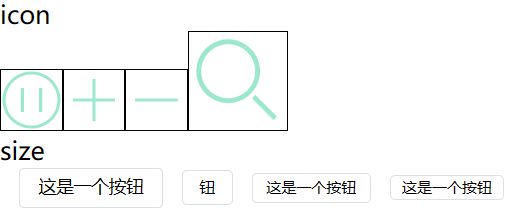
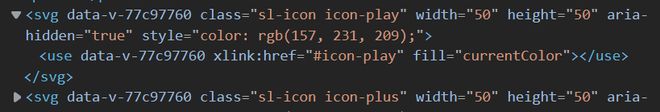
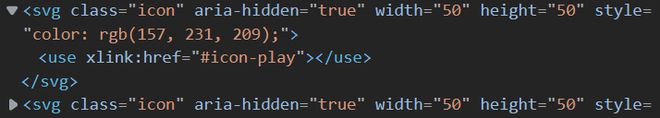
我对比了一下 两个场景下的 dom 内容
这是我成功在本地运行的
这是我在新项目中没法运行的
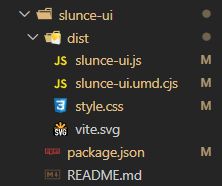
然后我去我 install 的 node-modules 下找到我的库(slunce-ui)
发现里面并没有我的 play.svg 等图片
想咨询一下该怎么打包呀?我看 vite-plugin-svg-icons 在 github 上面基本上已经停止维护了
回答:
组件库打包后有一个_virtual文件夹,图标在这里。
vitepress 本地dev可以看到,是它启动一个devserver,服务可以去查找import 'virtual:svg-icons-register'
build不行,是因为vitepress将所有内容打包到app.[hash].js文件中,而图标文件未被打包。
可在theme/index.ts文件中主动动态导入一下即可。import (you-element/_virtual/virtual_svg-icons-register)
以上是 想咨询一下 vite-plugin-svg-icons 打包问题,该怎么打包 我的 svg 呀? 的全部内容, 来源链接: utcz.com/p/934312.html