vue2.6.11 自定义指令 setTimeout 里面 el改变的问题?
前言
利用属性__vue__
利用自定义指令v-permission-line
利用父子组件
问题环境描述
期望效果
通过自定义指令中el.__vue__.xxx 来改变原组件中某些属性来达到改变组件的效果
问题分析
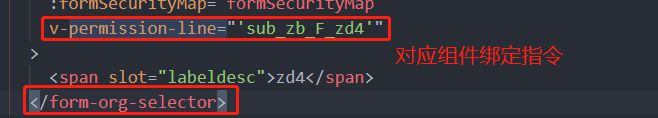
组件绑定如下:
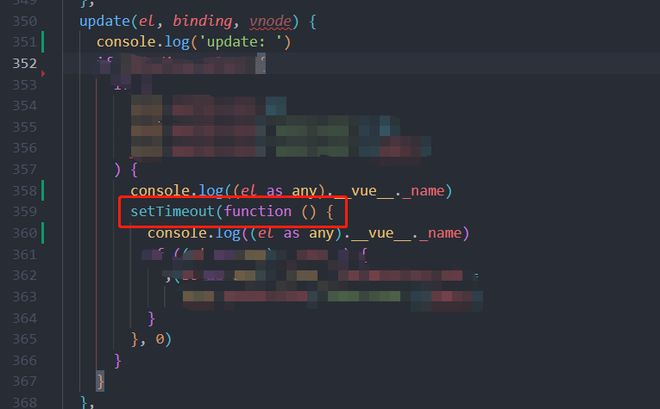
自定义指令如下:
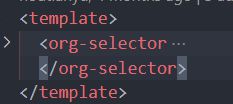
组件如下:
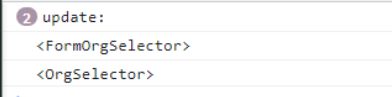
打印输出如下:
暂时找到的解决方法
- 就是在指令绑定的组件里面添加一个最外层的div
此时打印输出如下:
- 利用vnode里面的componentInstance
(vnode as any).componentInstance去改变组件实例的属性
问题详情
这个是什么问题?为啥 setTimeout 里面 el 就改变了?
以上是 vue2.6.11 自定义指令 setTimeout 里面 el改变的问题? 的全部内容, 来源链接: utcz.com/p/934311.html









