vue项目中,页面过一段时间就会卡死,但不是每次都出现,怎么排查问题呢?
某个页面放置一段时间(几分钟),然后控制台(console,network这种)就点不了,刷新页面也要很长时间才能响应,而且刷新后也无法解决卡顿问题,只有关闭页面,重新打开才正常,但是过段时间又出现了,不是每次页面放置一段时间都出现,偶尔会出现,概率挺高的,这种情况怎么排查问题呢?
回答:
都卡的半天动不了了,再打performance快照、memory快照,估计浏览器页面都崩了。。
这种建议看是那种卡:
- 如果你鼠标放到页面按钮上,光标样式还是箭头,而没有变手指形状,说明css线程都给阻塞了,这种说明是cpu型卡顿。
- 如果css线程没阻塞,只是反应很慢,说明是内存型卡顿,估计是内存泄露了
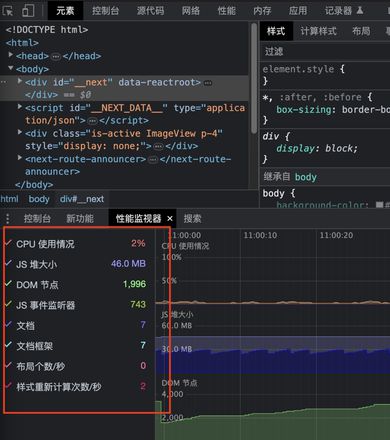
看描述,应该是内存型卡顿。。内存泄露的话,你先打开性能监控器,看看谁哪块资源占用飙升。
dom节点
- 这个最好判断,控制台直接可以看是哪块元素创建多了,找到对应代码就行
js事件监听器
- 事件绑定之后没正常解绑,重点排查addEventListener和removeEventListener,再就用getEventListeners API查下window和document对象上的事件绑定
js堆大小
- 这个麻烦点,说明是变量没正确释放内存,都卡成这样了,打memory快照浏览器大概率崩,建议给页面相关的全局变量打下console
- 这个也有可能是setTimeout或者setInterval没释放,vue对象都是绑定在dom节点上的,假设根节点是id="app", 你可以用$('#app').__vue__.$destory()销毁整个vue实例,这时候页面没那么卡了,赶紧打performance快照,如果表示js的黄色线断是一段一段的,说明就是定时器的问题,沿着call tree向上找就行
回答:
用一下专门的抓包软件,确定下是不是后端接口的问题,之前我那同事在某个条件下出现死循环,和你这场景很类似,大概率出现前端页面卡死,只能关了页面再打开;确定后端无问题了,也可以看看前端是不是有可能存在死循环
回答:
通过控制台 Performance 分析一下
以上是 vue项目中,页面过一段时间就会卡死,但不是每次都出现,怎么排查问题呢? 的全部内容, 来源链接: utcz.com/p/934280.html