webpack 升级 vite遇到的配置问题,该如何配置?
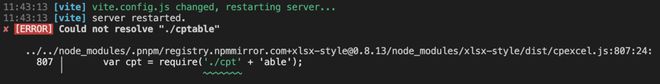
在webpack升级vite过程中遇到了该问题:

在webpack中是这样配置的,
externals: { './cptable': 'var cptable',
'../xlsx.js': 'var _XLSX'
}
请问,转换成vite的话,要怎么配置啊?
该问题是使用xlsx时遇到的问题.
回答:
vite 不支持 require 导入,可以使用 vite-plugin-require-transform 插件转换试试
回答:
跟那没关系,xlsx这个库故意留了一堆坑不填,让你用付费版,xlsx-style也有很多问题,作者不怎么维护了,建议自己拉分支修复,可以看我之前拉到分支里,修复问题的那两个提交。
https://github.com/goblin-pitcher/js-xlsx
https://www.npmjs.com/package/xlsx-fix-style
另外这个库很多地方用到了宽松模式的写法,比如变量不定义直接用,vite只支持严格模式的写法,所以引用起来会报错,因为要改的地方太多,所以这块我之前直接写了个vite插件用来干这个。
https://github.com/goblin-pitcher/vite-sloppy-mode
https://www.npmjs.com/package/vite-sloppy-mode
以上是 webpack 升级 vite遇到的配置问题,该如何配置? 的全部内容, 来源链接: utcz.com/p/934278.html





