相似逻辑文件为何加载时间差异这么大,怎么优化呢?
先上图
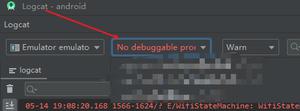
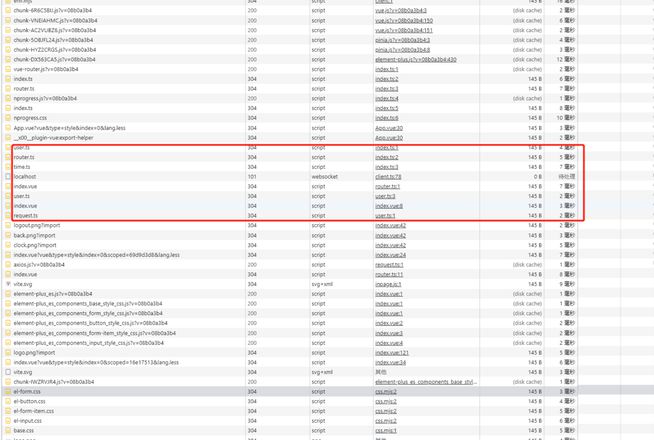
第一张
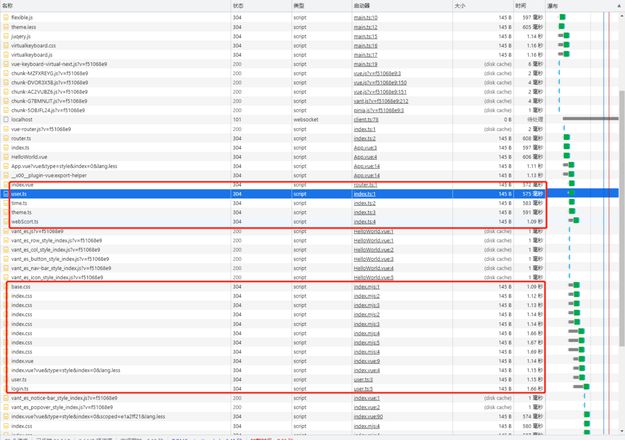
第二很张
这是两个项目,配置都差不多没有什么太大的区别,用的都是vue3 + ts + vite。唯一的区别就是加载快的是我直接用vite创建的项目包,加载慢的是同事用vue的脚手架进行创建的,但是都是我一个写的。其中加载的ts文件都是相似的逻辑内容,而且文件大小看上去也没有差异。关于css的样式文件加载速度也是有着非常的差异。请问这种情况下该如何进行优化啊?另外导致的原因可能是什么呢?
回答:
vite 本来就很快。追究原因的话,大概有两点:
- vite 使用 esbuild 构建,速度很快
- vite 利用浏览器的 ES Module,效率更高
具体到你的场景,不确定是不是,有一定可能吧。另外,你没说具体版本,所以无法判断两个脚手架的 baseline 是否一样,这方面也会影响。
不过这种差距在构建后的生产环境表现应该不会这么大,因为打包和优化的存在,在 baseline 对齐的前提下,应该差不太多。
以上是 相似逻辑文件为何加载时间差异这么大,怎么优化呢? 的全部内容, 来源链接: utcz.com/p/934269.html