大佬们这段代码可以怎么优化?
业务需求显示数据,如图:
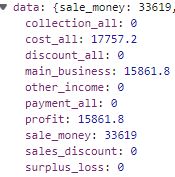
后端返回数据,如图:
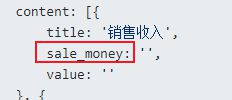
我写的html,本来没有value这个字段的,但是接受后端数据要赋值才发现弄的太麻烦,然后硬是加上了value:
dataList: [{ title: '主营业务',
content: [{
title: '销售收入',
sale_money: '',
value: ''
}, {
title: '减:销售优惠金额',
sales_discount: '',
value: ''
}, {
title: '减:收款折扣',
payment_all: '',
value: ''
}, {
title: '销售成本',
cost_all: '',
value: ''
}, {
title: '减:购货优惠金额',
discount_all: '',
value: ''
}, {
title: '减:付款折扣',
sale_money: '',
value: ''
}, {
title: '盘盈盘亏',
surplus_loss: '',
value: ''
}]
}, {
title: '主营业务利润',
content: [{
title: '利润金额',
main_business: '',
value: ''
}]
}, {
title: '其他业务利润',
content: [{
title: '利润金额',
other_income: '',
value: ''
}]
}],
我的js逻辑大概就是嵌套循环后查找后端对象的key值和我dataList里content里的中间那个key值是否相等,相等再赋值给value,如图:
const { data, code } = await incomeStatement(this.dateValue) this.dataList.forEach((item, index) => {
item.content.forEach((it, inde) => {
Object.keys(it).forEach(key => {
Object.keys(data).forEach(keytwo => {
if (keytwo == key) {
this.dataList[index].content[inde].value = data[
keytwo]
}
})
})
})
})
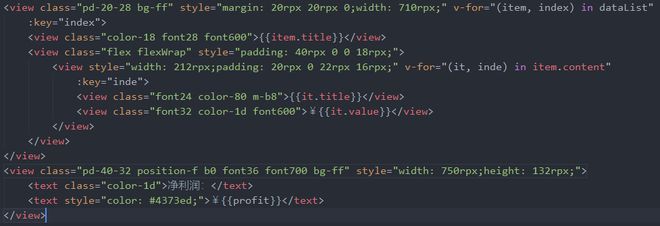
数据渲染是嵌套循环:
我写完了发现惨不忍睹,特来寻求大佬们提供思路,我的需求有两个:
- 这段js代码可以怎么优化
- 整体怎么优化
最后谢谢各位大佬的帮助,大佬们天天开心写代码!
回答:
dataList.flatMap(it => it.content) .forEach(it => {
// 这里用解构把 title 和 value 去掉
const { title, value, ...rest } = it;
it.value = data[Object.keys(rest)[0]];
});
回答:
// 结构改成这样//{
// title: '减:购货优惠金额',
// type: 'sales_discount',
// value: ''
// }
const { data, code } = await incomeStatement(this.dateValue)
this.dataList.forEach((item) => {
item.content.forEach((it) => {
it.value = data[it.type]
})
})
回答:
js 新手试答一下:
dataList.flatMap(i => i.content) .forEach(i => i.value = Object.entries(data).find(([k]) => k in i)[1])
如果按照一楼那样更改 dataList.content 的结构,可以写成:
dataList.flatMap(i => i.content) .forEach(i => i.value = data[i.type])
以上是 大佬们这段代码可以怎么优化? 的全部内容, 来源链接: utcz.com/p/933014.html