求救,el-tebel复选框选择的问题?
数据格式:![O0{BG$EC~A9[J]_%QF}$~YK.jpg 求救,el-tebel复选框选择的问题?](/wp-content/uploads/new2024/02/20240204vue1234/2006335968-645cfa873cd55_fix7321445.jpg)
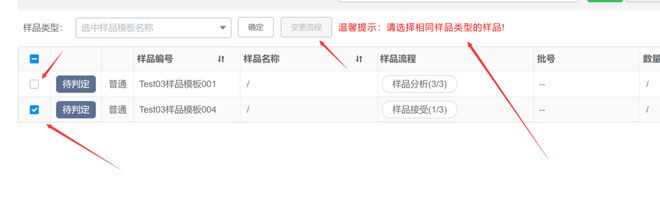
目前实现的页面:
结构:
<i-col><span style="color: red;padding-left: 10px;letter-spacing: 1px;padding-top: 6px;display: inline-block;" v-if="isShowDesc">温馨提示:请选择相同样品类型的样品!</span></i-col><Button :disabled="isdiabled" type="ghost" style="margin-left: 7px;" slot="reference">变更流程</Button>
data(){
return { isSample: false,
isdiabled: true,
}
}
代码如下:
selectChange(this: any, list) { this.ids = list.map(list => { return list.id })
let processName = ""
let sampleProcessLists = ""
let sampleProcessList = list.map(sub => {
return sub.sampleProcessInfo
})
sampleProcessList.forEach(v => {
processName = v.processName
sampleProcessLists = v.sampleProcessList
})
let sampleProcessListss = JSON.parse(JSON.stringify(sampleProcessLists))
for (let i = 0; i < sampleProcessListss.length; i++) {
if (sampleProcessListss[i].processName == processName) {
console.log(sampleProcessListss[i].processName, processName)
this.sampleProcessLists.push(sampleProcessListss[i])
this.isdiabled = false
this.isShowDesc = false
}
}
},
功能点:列表选择复选框,切换列表复选框匹配processName,如果配备到变更流程按钮高亮,如果匹配不到变更流程按钮不高亮,而且 温馨提示:请选择相同样品类型的样品!
大佬们,这个代码总感觉写的有问题
期望配备到变更流程按钮高亮,如果匹配不到变更流程按钮不高亮,而且 温馨提示:请选择相同样品类型的样品!
回答:
参考一下大致思路:
<template> <div>
<!-- 其他代码 -->
<div v-if="!isSameProcessName" class="warning-message">
温馨提示:请选择相同样品类型的样品!
</div>
<el-button :disabled="!isSameProcessName" type="primary">变更流程</el-button>
<!-- 其他代码 -->
</div>
</template>
<script>
export default {
data() {
return {
isSameProcessName: true,
// ...
};
},
methods: {
selectChange(this: any, list) {
this.ids = list.map((list) => {
return list.id;
});
let processName = "";
let sampleProcessLists = "";
let sampleProcessList = list.map((sub) => {
return sub.sampleProcessInfo;
});
let isSameProcessName = true;
const firstProcessName =
list.length > 0 ? list[0].sampleProcessInfo.processName : "";
for (const item of list) {
if (item.sampleProcessInfo.processName !== firstProcessName) {
isSameProcessName = false;
break;
}
}
this.isSameProcessName = isSameProcessName;
sampleProcessList.forEach((v) => {
processName = v.processName;
sampleProcessLists = v.sampleProcessList;
});
let sampleProcessListss = JSON.parse(JSON.stringify(sampleProcessLists));
for (let i = 0; i < sampleProcessListss.length; i++) {
if (sampleProcessListss[i].processName == processName) {
console.log(sampleProcessListss[i].processName, processName);
this.sampleProcessLists.push(sampleProcessListss[i]);
this.isdiabled = false;
this.isShowDesc = false;
}
}
},
},
};
</script>
以上是 求救,el-tebel复选框选择的问题? 的全部内容, 来源链接: utcz.com/p/934259.html