el-cascader 回显数据,触发校验,怎么才能不触发校验?

表单都检查了.对应的都没问题
<el-form-item label="标签" prop="apiTag"> {{ apiFrom.apiTag }}
<el-cascader v-model="apiFrom.apiTag"
:options="apiTagData"
size="medium"
:show-all-levels="false"
:checkStrictly=true
clearable
style="width: 95%">
</el-cascader>
</el-form-item>
rules: { apiTag: [{type: 'array', required: true, message: '请选择标签', trigger: "change"}],
},
从后端查询的接口,然后给from表单赋值
apiIdByTags(row.id).then(res => { this.$set(this.apiFrom, 'apiTag', res.data.data)
console.log('------', this.apiFrom.apiTag)
})
点击数据,有的会触发校验,有的不会,求大佬解决!
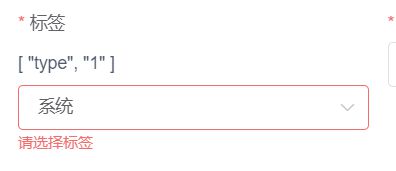
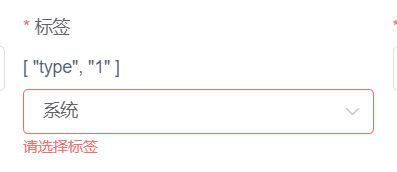
这是触发校验的数据
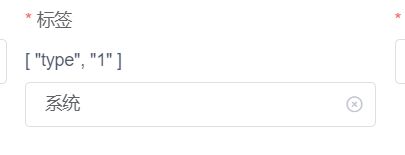
这是没触发校验的数据
回答:
<el-form ref="form">apiIdByTags(row.id).then(res => {
this.$refs.form.clearValidate('apiTag');
this.$set(this.apiFrom, 'apiTag', res.data.data);
this.$nextTick(() => {
this.$refs.form.validateField('apiTag');
});
});
以上是 el-cascader 回显数据,触发校验,怎么才能不触发校验? 的全部内容, 来源链接: utcz.com/p/934238.html