怎么让一块数据像轮播图一样每隔几秒滚动展示?

目前就展示五条数据,后面可能会有6条7条8条。。数据,不想让数据多了跑到下面去,想让这一块的数据想轮播图一样每隔几秒就展示5条以后的数据,最后没有数据在展示第一次页面展示的数据
请问这个该怎么做啊?
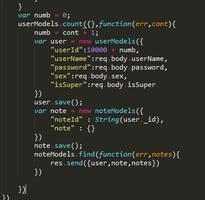
这样写了就报错了
报这样的错
回答:
那就是垂直方向的轮播图, 组件库都有现成的轮播图, 修改一下方向配置就行
https://www.swiper.com.cn/tag/%E5%9E%82%E7%9B%B4%E5%88%87%E6%...
回答:
直接用轮播图?
(插件 swiper.js)设置 loop 循环,设置循环间隔。
"但是这个就中间一块轮播就行"
这个意思是:一共五个空位,只有3号位的内容是需要变动的,1.2,4.5 保持不变?
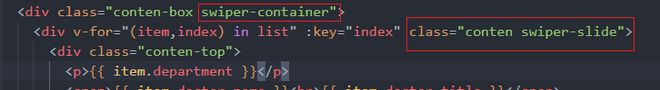
是这个意思的话,那就把数据数据拆成两部分,1、2、4、5的为一组,直接渲染到页面指定位置即可。
剩余的数据放一组,在3号位设置轮播就可以了,轮播配置每次只显示一个 slide。
需要5个位置每次一起变化。
轮播设置 slidesPerGroup 为 5 ,每次 slide 会5个一起切换。
参考:中文api - Swiper中文网(4~8)
以上是 怎么让一块数据像轮播图一样每隔几秒滚动展示? 的全部内容, 来源链接: utcz.com/p/934200.html