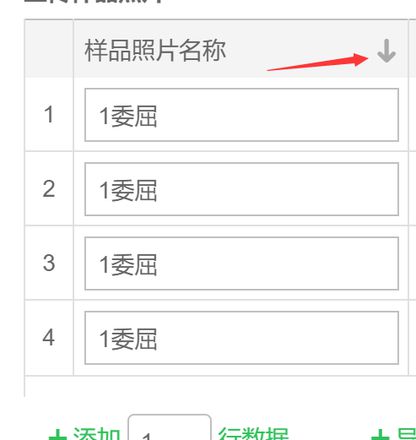
第一行修改了测试 一点击向下箭头全部都变成测试一的问题?
代码如下:
copyClick(this: any) { let creatorName = null
this.tableData.forEach(item => {
item.creatorName.component.attr.defaultValue.val = this.tableData[0].creatorName.component.attr.defaultValue.val
creatorName = item.creatorName.component.attr.defaultValue.val
})
console.log(creatorName)
},

表格行数据用的是columns数组,格式为:[{"id":"111"},creatorName: "1委屈"}]
这个代码 实现不了
需求是第一行修改了测试一 点击向下箭头 全部都变成测试一
回答:
` item.creatorName.component.attr.defaultValue.val = this.tableData[0].creatorName.component.attr.defaultValue.val
`
这行代码的意思不就是用第一行的给所有行覆盖了吗??
以上是 第一行修改了测试 一点击向下箭头全部都变成测试一的问题? 的全部内容, 来源链接: utcz.com/p/934196.html