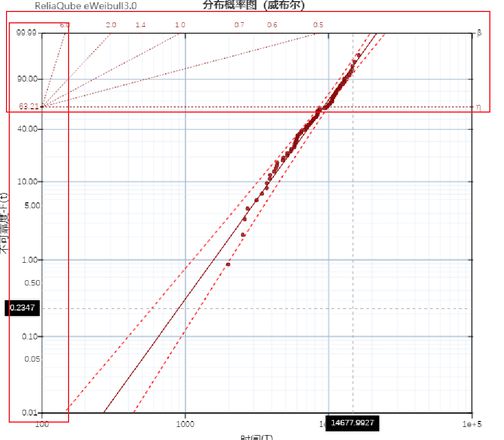
echarts 图形辅助线怎么实现图中效果?求解?

有大佬知道 图中框出来的虚线 和 y轴的数据怎么实现吗。◕ᴗ◕。
echarts2(){ var myChart = this.$echarts.init(document.getElementById("aaa"));
let option = {
"xAxis": [
{
type: 'log',
axisTick: {
// 轴刻度
show: false,
},
axisLabel: {
formatter: function (value) {
if (Math.abs(value) > 1000) {
if (value == 0) {
return "0";
// 检查是否已经转化为科学计数了
} else if ((value + '').indexOf('e') > 0) {
return (value + '').replace(/e/, "E");
} else {
var res = value.toString();
var numN1 = 0;
var numN2 = 1;
var num1 = 0;
var num2 = 0;
var t1 = 1;
// 计入小数点前后有多少位
for (var k = 0; k < res.length; k++) {
if (res[k] == ".")
t1 = 0;
if (t1)
num1++;
else
num2++;
}
// 均转换为科学计数法表示
if (Math.abs(value) < 1) {
// 小数点后一位开始计算
for (var i = 2; i < res.length; i++) {
if (res[i] == "0") {
numN2++; //记录10的负指数值(默认值从1开始)
} else if (res[i] == ".")
continue;
else
break;
}
let v = parseFloat(value);
// 10的numN2次方
v = v * Math.pow(10, numN2);
v = v.toFixed(1); //四舍五入 仅保留一位小数位数
return v.toString() + "e-" + numN2;
} else if (num1 > 1) {
numN1 = num1 - 1;
let v = parseFloat(value);
v = v / Math.pow(10, numN1);
if (num2 > 1) {
v = v.toFixed(1);
}
return v.toString() + "e" + `+`+ numN1;
}
}
} else {
return value;
}
}
}
},
{
"name":"β",
"type": "value",
axisTick: {
// 轴刻度
show: false,
},
}
],
title: [
{
left: 'center',
text: '分布概率图(威布尔)'
},],
yAxis: {
type: 'log',
axisTick: {
// 轴刻度
show: false,
},
},
series: [
{
data: [
[299.977543, 0.01],
[14677, 99],
],
type: 'line',
symbol: "none",
itemStyle: {
normal: {
// color: '#a80000', //改变折线点的颜色
lineStyle: {
// color: '#a80000' //改变折线颜色
}
}
},
},
{
data: [
[150.977543, 0.01],
[12477, 99],
],
type: 'line',
symbol: "none",
itemStyle:{
normal:{
// color: '#a80000', //改变折线颜色
lineStyle:{
type:'dashed', //'dotted'点型虚线 'solid'实线 'dashed'线性虚线
// color: '#a80000', //改变折线点的颜色
},
}
},
},
{
data: [
[478.977543, 0.01],
[18477, 99],
],
type: 'line',
symbol: "none",
itemStyle:{
normal:{
// color: '#a80000', //改变折线颜色
lineStyle:{
// width:2,
type:'dashed', //'dotted'点型虚线 'solid'实线 'dashed'线性虚线
// color: '#a80000', //改变折线点的颜色
}
}
},
},
{
data: [
[2001.977543, 1.123],
[2300.977543, 1.1299],
[2392.977543, 1.2299],
[2333.345543, 1.54299],
[2533.477543, 1.67599],
[2673.6433543, 1.675429],
[2677.76343, 1.67129],
[3100.76343,2.1234],
[3122.76343, 2.67129],
[3233.76343, 2.7775429],
[3333.76343, 2.897665],
[3445.76343, 3.12345],
[4133.76343, 4.23533],
[4312.76343, 5.98776],
[4423.76343, 6.45323],
[4576.76343, 7.875776],
[5627.76343, 8.2432],
[5243.76343, 7.75432],
[5632.76343, 8.23454],
[5782.76343, 9.8653],
[5821.76343, 10.24324],
[5932.76343, 11.875776],
[6121.76343, 12.24324],
[7332.76343, 13.875776],
[7442.76343, 15.23533],
[8721.76343, 18.24324],
[8832.76343, 21.875776],
[9921.76343, 24.24324],
[9332.76343, 31.875776],
[9432.76343, 34.875776],
[9532.76343, 46.875776],
[9632.76343, 56.875776],
[9999.76343, 63.875776],
[11042.76343, 52.23533],
],
type:'scatter',
itemStyle: {
normal: {
color: '#a80000', //改变折线点的颜色
lineStyle: {
color: '#a80000' //改变折线颜色
}
}
},
},
{
"type":"line",
"xAxisIndex": 1,
},
],
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross'
}
},
};
myChart.setOption(option);
},
以上是 echarts 图形辅助线怎么实现图中效果?求解? 的全部内容, 来源链接: utcz.com/p/934188.html