vue3项目vite打包生成的文件,如果通过install注册全局组件呢?

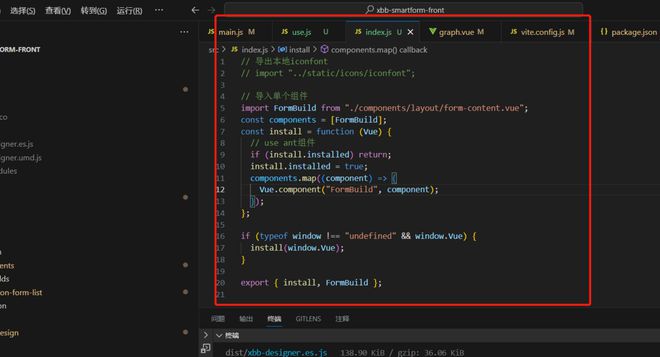
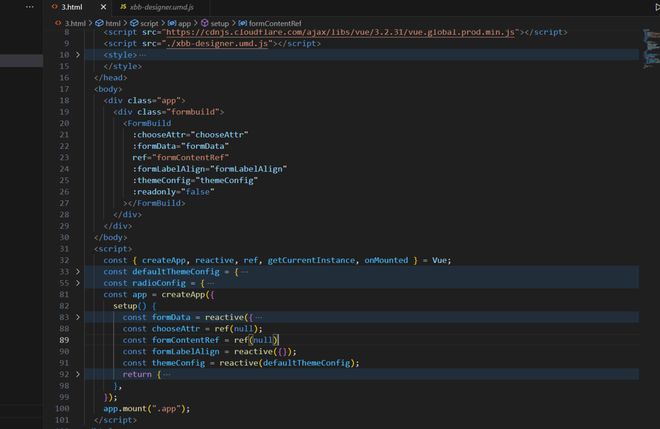
虽然项目是整体用vue3写的,但是我想把这个index.js打包成一个文件,然而这个文件中我用了vue2中的注册全局组件的方法通过vue.component方法注册了全局组件formbuild,(因为如果通过vue3引入的话需要createapp方法,但是传空的话也就是createapp({})也不行,html中并没有显示),
然后打包出来的文件,我在另外一个项目中用的话,想直接用这个打包出的文件,然后直接用这个全局注册的formbuild组件,但是我看html中并没有渲染出来
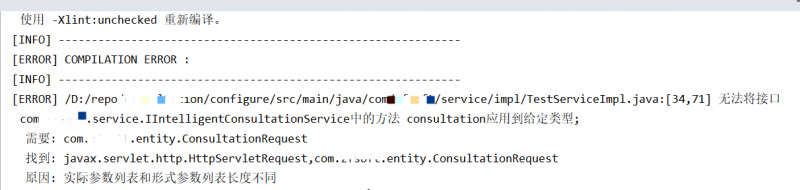
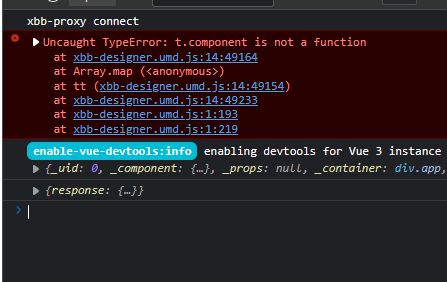
会报错这个,

原因我也知道就是因为vue3里面vue身上已经没有了compoent方法,他如果全局注册的话必须要创建一个createapp然后通过app.compoent,所以我想问一下,该如果改进那个打包的index.js文件呢
回答:
不说那么多,咱就说业界是怎么做的
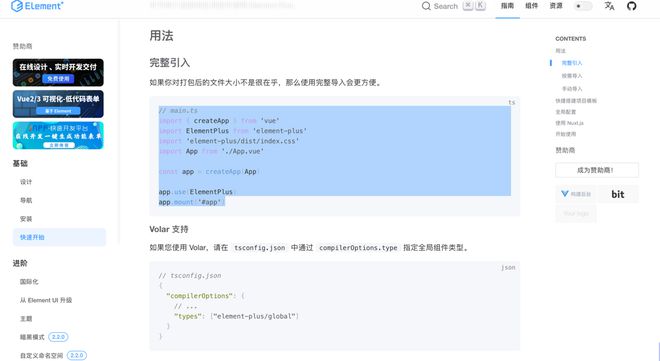
vue3 的 elementPlus 也是支持 use 的。所以你只需要 app.use 一下
那我们可以看一下官网对于 install 的描述
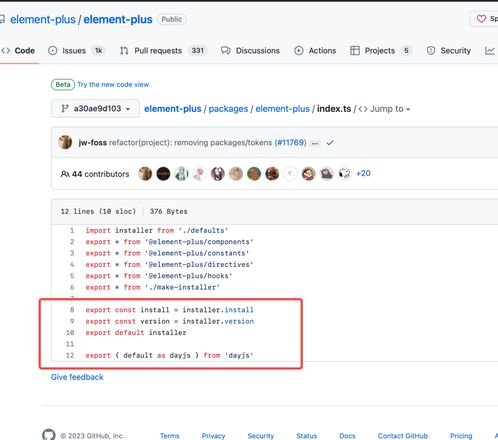
那我们去看看 elementPlus 是怎么写的
如上修改即可。
以上是 vue3项目vite打包生成的文件,如果通过install注册全局组件呢? 的全部内容, 来源链接: utcz.com/p/934184.html