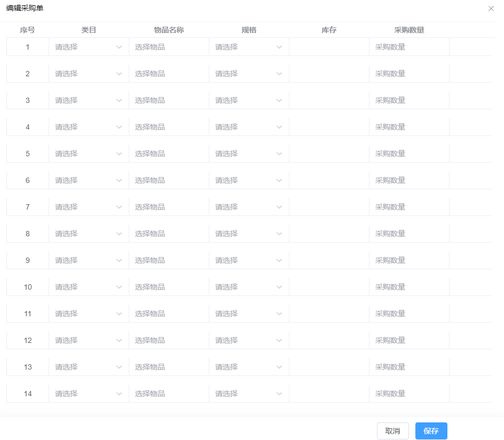
在el-table-v2内使用表单,调整行高后,每行之间都有空隙怎么解决?

这是使用el-table-v2内使用表单制作的,用CSS把行高调整为34px后,发现每行之间都存在空隙,也找不到元素,请问应该修改哪里?
代码文件
回答:
改一下 border-spacing
<style scoped lang="scss">:deep(.el-scrollbar__view) {
height: 100%;
}
:deep(.el-table) {
border-spacing: 0;
}
:deep(.el-table__row) {
line-height: 34px !important;
}
</style>
回答:
只能通过排除法找是什么引起空格的
只展示表格看有没有问题
再加el-auto-resizer试试
再加el-form试试
一步步排查
以上是 在el-table-v2内使用表单,调整行高后,每行之间都有空隙怎么解决? 的全部内容, 来源链接: utcz.com/p/934183.html









