vue3+ts的props类型如何自定义多个类型?
我现在想自定义一个属性,支持多种类型
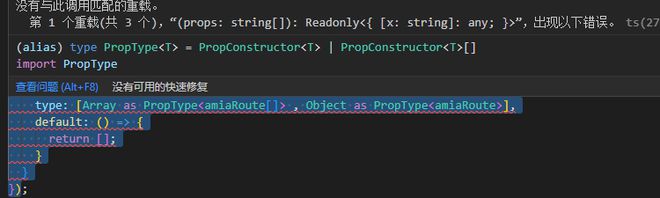
我的代码:
defineProps({ childrens: {
type: [Array as PropType<amiaRoute[]> , Object as PropType<amiaRoute>],
default: () => {
return [];
}
}
})
但是一直报错:
回答:
interface amiaRoute { // Your amiaRoute interface definition
}
defineProps({
childrens: {
type: [Array, Object] as PropType<amiaRoute[] | amiaRoute>,
default: () => {
return [];
},
},
});
回答:
defineProps({ childrens: {
type: [Array , Object] as PropType<amiaRoute[]|amiaRoute>,
default: []
}
})
以上是 vue3+ts的props类型如何自定义多个类型? 的全部内容, 来源链接: utcz.com/p/934169.html