mouted里面接口请求问题?
在mounted里面请求接口,如下: ,两个接口都请求了,但是第一个接口返回的data为null,如果此时刷新一下页面,那么第一个接口返回的data就有值,这是为什么,怎么解决这个问题?第一个接口代码:
,两个接口都请求了,但是第一个接口返回的data为null,如果此时刷新一下页面,那么第一个接口返回的data就有值,这是为什么,怎么解决这个问题?第一个接口代码:
async GetSetAnalyze () { let SetID = JSON.parse(localStorage.getItem('SetID'));
let res= await GetSetAnalyze({
Token: this.Token,
UserID: this.UserID,
SetID: SetID
})
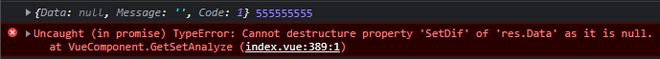
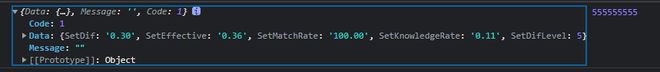
console.log(res,555555555)
if (res.Code === 1) {
let { SetDif, SetEffective, SetMatchRate, SetKnowledgeRate, SetDifLevel } = res.Data
this.SetDif = SetDif
this.SetEffective = SetEffective,
this.SetMatchRate = SetMatchRate
this.SetKnowledgeRate = SetKnowledgeRate
this.SetDifLevel = SetDifLevel
}
},
第二个接口代码:
async getBasicInfo() { let SetID = JSON.parse(localStorage.getItem('SetID'));
let res = await GetSetInfo({
Token: this.Token,
UserID: this.UserID,
ExamType: 'k',
SetID: SetID
})
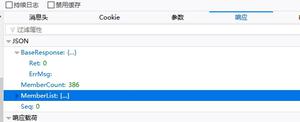
这是从上一个页面进入这个页面的时候打印的
这是页面刷新后打印的
回答:
看不到接口里面内容,只能猜测
可能是接口中用到了本地存储中的数据作为参数
刷新页面前参数为空;刷新页面后,参数有值了,结果就正常了
回答:
看下GetSetAnalyze 方法中,初始化和刷新之后调用接口传参是否一致性,找出参数差异,就能找到问题了
以上是 mouted里面接口请求问题? 的全部内容, 来源链接: utcz.com/p/934158.html