vue3 vite4.1项目构建后,html有大量的modulepreload文件,阻塞了首屏加载?
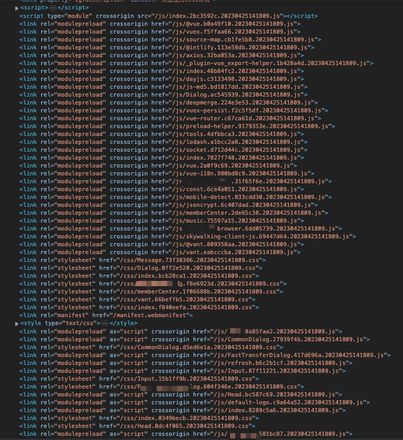
下图是index.html引用js的代码,出现了大量modulepreload的js,感觉是阻塞了首页的加载,使得白屏时间长。1.希望加载的js不阻塞dom渲染 2.如否将部分js合并为一个js文件,较少请求数量。vite.config.js尝试使用build.modulePreload: false,但是会造成页面css失效问题 
vite.config.js代码
build: { // target: 'es2015',
terserOptions: {
compress: {
drop_console: true,
drop_debugger: true
}
},
sourcemap: false, // 是否开启sourcemap
rollupOptions: {
// 文件超出500k
output: {
manualChunks(id) {
if (id.includes('node_modules')) {
return id.toString()
.split('node_modules/')[1].split('/')[0].toString()
}
},
chunkFileNames: `js/[name].[hash].${buildVersion}.js`,
entryFileNames: `js/[name].[hash].${buildVersion}.js`,
assetFileNames: `[ext]/[name].[hash].${buildVersion}.[ext]`
}
},
minify: 'terser'
},
回答:
第一个问题: 可以使用defer或async属性来加载JavaScript文件,这样它们将不会阻塞DOM的渲染。defer属性允许页面在脚本加载后继续解析,而async属性允许页面继续渲染,同时脚本加载完成后立即执行。
<script src="XXX.js" defer></script><script src="XX.js" async></script>
第二个问题: 可以在构建工具(如Webpack)中使用代码拆分和懒加载
以上是 vue3 vite4.1项目构建后,html有大量的modulepreload文件,阻塞了首屏加载? 的全部内容, 来源链接: utcz.com/p/934133.html