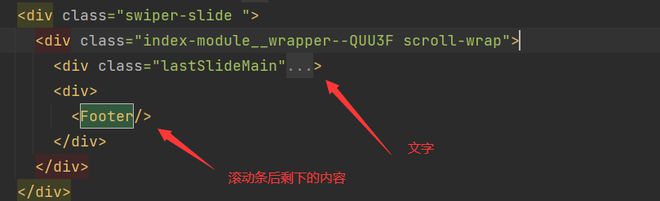
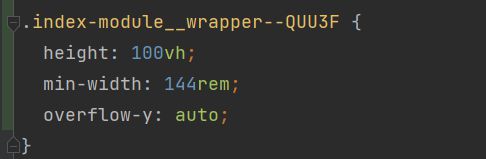
swiper6 局部页面想实现滚动功能 但不影响swiper的滚动 现在已经出现了滚动条了 但无法滚动内容?



回答:
Swiper中文网有一样需求的Demo的,你看一下它们是如何实现的就可以
同向切换+内页过长滚动的Demo
<!DOCTYPE html><html lang="en">
<head>
<meta charset="utf-8">
<title>Swiper demo</title>
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1">
<!-- Link Swiper's CSS -->
<link rel="stylesheet" href="../package/css/swiper.min.css">
<!-- Demo styles -->
<style>
html, body {
position: relative;
height: 100%;
}
body {
background: #eee;
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
font-size: 14px;
color:#000;
margin: 0;
padding: 0;
}
.swiper-container {
width: 100%;
height: 100%;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
/* Center slide text vertically */
display: -webkit-box;
display: -ms-fslexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
#swiper-container2 .swiper-slide {
font-size: 18px;
height: auto;
-webkit-box-sizing: border-box;
box-sizing: border-box;
display:block;
line-height:100px;
background: #4390EE;
color: #fff;
}
</style>
</head>
<body>
<!-- Swiper -->
<div class="swiper-container" id="swiper-container1">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">
<div class="swiper-container" id="swiper-container2">
<div class="swiper-wrapper">
<div class="swiper-slide">
<h4>一段很长的内容</h4>
<p style="opacity:0.99;">一<br>段<br>很<br>长<br>的<br>内<br>容</p>
<p style="opacity:0.98;">一<br>段<br>很<br>长<br>的<br>内<br>容</p>
<p style="opacity:0.97;">一<br>段<br>很<br>长<br>的<br>内<br>容</p>
</div>
</div>
<div class="swiper-scrollbar"></div>
</div>
</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
<div class="swiper-slide">Slide 5</div>
</div>
<!-- Add Pagination -->
<div class="swiper-pagination"></div>
</div>
<!-- Swiper JS -->
<script src="../package/js/swiper.min.js"></script>
<!-- Initialize Swiper -->
<script>
window.onload = function() {
var mySwiper1 = new Swiper('#swiper-container1', {
direction: 'vertical',
pagination: {
el: '.swiper-pagination',
clickable: true,
},
});
var mySwiper2 = new Swiper('#swiper-container2',{//子swiper
direction: 'vertical',
nested:true,
//resistanceRatio: 0,
slidesPerView: 'auto',
freeMode: true,
scrollbar: {
el: '.swiper-scrollbar',
},
})
}
//opacity清除内容重叠bug
</script>
</body>
</html>
以上是 swiper6 局部页面想实现滚动功能 但不影响swiper的滚动 现在已经出现了滚动条了 但无法滚动内容? 的全部内容, 来源链接: utcz.com/p/934132.html